Transform Your Presentations: The Ultimate Guide to Interactive Elements
From passive viewing to active participation that captivates your audience
Understanding the Power of Interactive Presentations
I've seen firsthand how the landscape of presentations has dramatically shifted in recent years. We've moved away from the days when audiences would passively absorb slide after slide of bullet points. Today, the most effective presentations create a dynamic environment where audiences actively participate in the experience.
Interactive elements transform the traditional one-way communication flow into an engaging two-way dialogue. This approach doesn't just make presentations more enjoyable—it fundamentally changes how information is processed and retained. Research shows that interactive presentations can boost information retention by up to 60% compared to passive viewing experiences.
The psychology behind this is fascinating. When audiences interact with content, they trigger deeper cognitive processing pathways in the brain. Instead of merely seeing or hearing information, they're actively engaging with it—making decisions, providing input, and connecting emotionally with the material.

Information Retention Comparison
The following chart illustrates the dramatic difference in information retention between traditional and interactive presentation formats:
When I'm designing presentations, I find that PageOn.ai helps me transform abstract presentation concepts into tangible interactive experiences. The platform's intuitive design tools allow me to create engaging elements that invite audience participation without requiring advanced technical skills.
By incorporating interactive elements thoughtfully, we can create presentations that don't just inform—they involve, engage, and inspire our audiences to become active participants in our message.
Essential Interactive Elements for Compelling Presentations
In my experience crafting engaging presentations, I've found that certain interactive elements consistently drive higher engagement. Let's explore the most effective components you can incorporate into your next presentation:
Audience Response Systems
One of the most powerful ways I've found to transform passive listeners into active participants is through audience response systems. These interactive tools create immediate engagement and provide valuable feedback in real-time.
- Live polls - I often incorporate live polling to gather audience opinions or test knowledge on key topics. This creates an immediate sense of involvement and gives everyone a voice.
- Real-time quizzes - Interactive interactive PowerPoint presentations with embedded quizzes not only test comprehension but also reinforce key points through active recall.
- Discussion prompts - Strategic questions that prompt audience discussion transform the dynamic from presentation to conversation.

Dynamic Visual Components
Visual elements that invite interaction create a more immersive experience and help audiences explore content at their own pace.
Interactive Visual Components Hierarchy
flowchart TD
A[Dynamic Visual Components] --> B[Clickable Elements]
A --> C[Interactive Charts]
A --> D[Progress Indicators]
B --> B1[Information Layers]
B --> B2[Hidden Content]
B --> B3[Popup Details]
C --> C1[Data Filtering]
C --> C2[Parameter Adjustment]
C --> C3[Comparison Views]
D --> D1[Navigation Breadcrumbs]
D --> D2[Completion Tracking]
D --> D3[Time-based Indicators]
style A fill:#FF8000,stroke:#FF8000,color:white
style B fill:#FF9966,stroke:#FF9966
style C fill:#FF9966,stroke:#FF9966
style D fill:#FF9966,stroke:#FF9966
When creating visually appealing presentations, I focus on these key interactive components:
- Clickable elements that reveal additional information layers, allowing audiences to explore content at their own pace and depth
- Interactive charts and data visualizations that audiences can manipulate to understand relationships and patterns
- Progress indicators that create a sense of journey throughout the presentation
I've found that PageOn.ai's AI Blocks make constructing these visual components remarkably straightforward, even without technical expertise. The drag-and-drop interface allows me to create sophisticated interactive elements that would otherwise require coding knowledge.
Multimedia Integration

Integrating multimedia elements creates a multi-sensory experience that enhances engagement and retention. When I elevate presentations with audio and visuals, I focus on:
- Video embeds with interactive timestamps and branching scenarios that allow audiences to choose their path
- Audio elements that enhance storytelling and create emotional connection
- Interactive animations that illustrate complex concepts in an accessible way
PageOn.ai's Deep Search feature has been invaluable for locating perfect multimedia assets that align with my presentation themes. Instead of spending hours searching stock libraries, I can quickly find relevant, high-quality media that enhances my message.
Creating Purposeful Interactivity in Different Presentation Contexts
The most effective interactive elements are those designed with specific contexts and objectives in mind. Let's explore how to tailor interactivity for different presentation scenarios:
Training and Educational Presentations
When I design training presentations, my focus is on reinforcing learning and providing safe practice environments. Interactive PowerPoint slides for eLearning are particularly effective for this purpose.
- Interactive knowledge checks that reinforce learning objectives at strategic intervals
- Branching scenarios that personalize the learning journey based on audience choices
- Simulation elements that allow practice in a safe environment before real-world application

Sales and Marketing Presentations
In sales contexts, interactive elements should highlight value and encourage prospects to envision using your product or service.
Sales Presentation Conversion Rates
Comparing conversion rates between traditional and interactive sales presentations:
My most effective sales presentations include:
- Interactive product demonstrations that highlight key features in context
- ROI calculators that quantify value proposition in real-time based on prospect inputs
- Customer testimonial integration with interactive elements that allow prospects to explore relevant success stories
Data-Driven Presentations

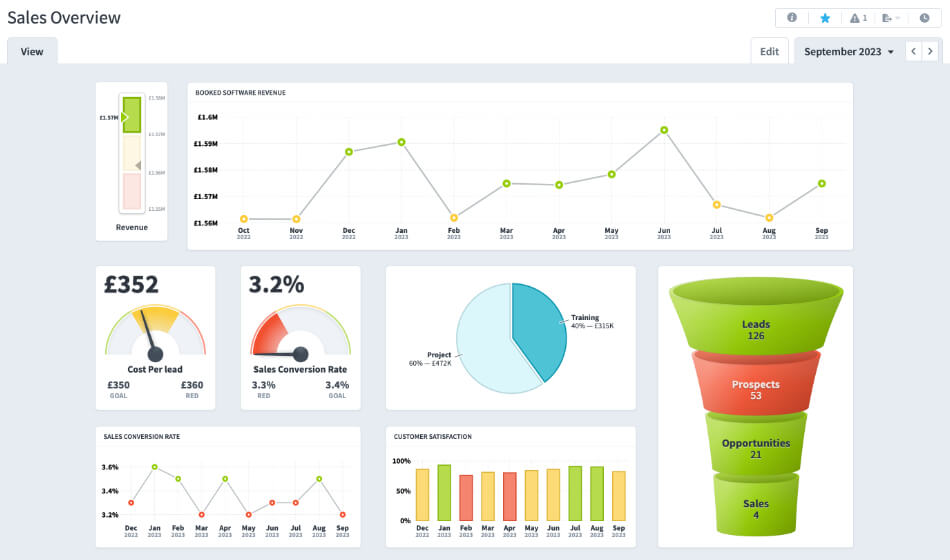
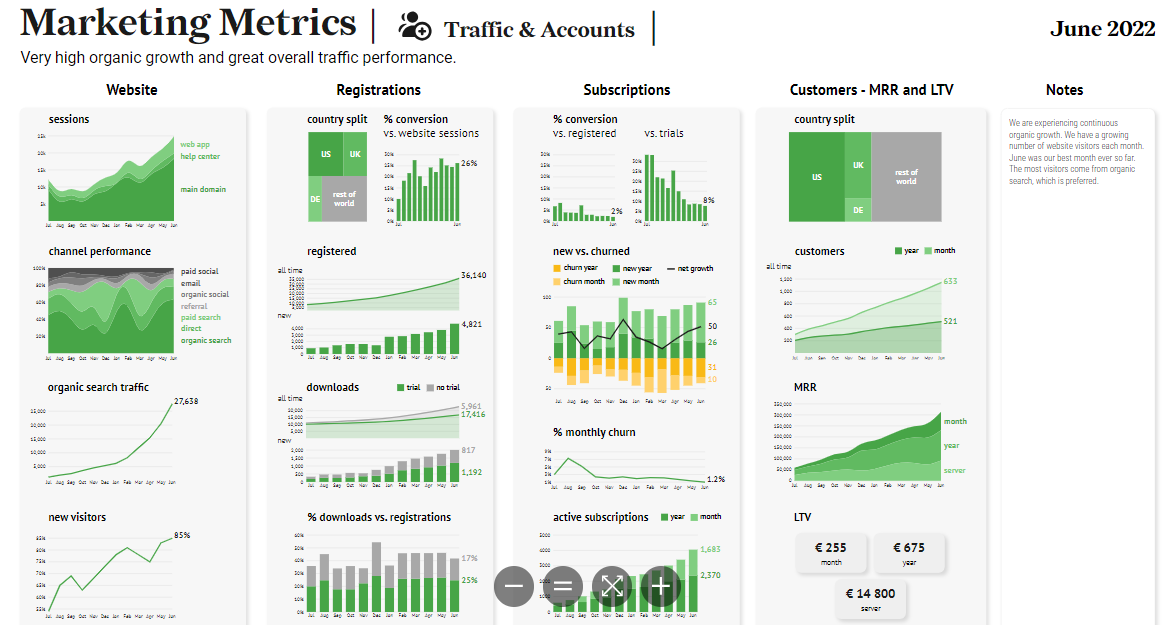
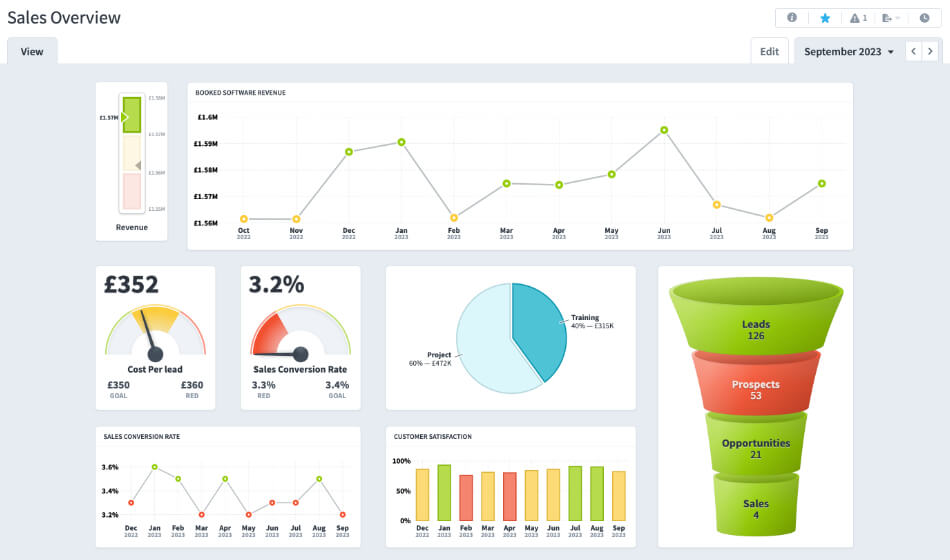
When presenting complex data, interactivity allows audiences to explore the information that's most relevant to them. I've found that visual aids in presentations are particularly effective when they include:
- Interactive dashboards that allow audience exploration of different data dimensions
- Data storytelling techniques enhanced through interactive visualization
- Comparative views that highlight relationships between different data sets
PageOn.ai has transformed how I present complex data by automatically generating clear, interactive visual narratives from raw datasets. This saves hours of manual chart creation while producing more engaging, explorable visualizations.
Technical Implementation Strategies
Creating effective interactive presentations requires thoughtful platform selection and design principles. Here's my approach to the technical aspects:
Platform Selection and Considerations
Interactive Presentation Platform Comparison
flowchart TD
A[Platform Selection] --> B[Traditional Tools]
A --> C[Browser-Based Solutions]
A --> D[PageOn.ai Platform]
B --> B1[PowerPoint\nLimited interactivity\nWidely available]
B --> B2[Keynote\nBetter animations\nApple ecosystem only]
C --> C1[Web Presentation Tools\nGood sharing\nInternet dependent]
C --> C2[Interactive Content Platforms\nRich features\nLearning curve]
D --> D1[AI-Powered Interface\nIntuitive design\nNo coding required]
D --> D2[Rich Interactive Elements\nEasily implemented\nHighly customizable]
D --> D3[Responsive Design\nWorks across devices\nConsistent experience]
style A fill:#FF8000,stroke:#FF8000,color:white
style B fill:#FFC299,stroke:#FFC299
style C fill:#FFC299,stroke:#FFC299
style D fill:#FF8000,stroke:#FF8000,color:white
When selecting a platform for interactive presentations, I consider these key factors:
- Ease of creation - PageOn.ai's intuitive interface allows me to create sophisticated interactive elements without coding knowledge
- Delivery environment - Browser-based presentations offer greater flexibility but require reliable internet access
- Mobile responsiveness - Ensuring interactive elements work well on all device sizes is essential for modern presentations
Design Principles for Interactive Elements
The visual design of interactive elements significantly impacts their effectiveness. I follow these principles:
- Visual hierarchy - Using size, color, and position to guide attention to interactive elements
- Color psychology - Selecting colors that evoke appropriate emotions and clearly indicate interactive functionality
- Typography considerations - Ensuring text within interactive elements is readable across device sizes
PageOn.ai's Vibe Creation feature has been invaluable for establishing consistent interactive design language across my presentations. It allows me to maintain visual coherence while creating diverse interactive elements.

Accessibility Considerations
Creating truly inclusive interactive presentations means ensuring they work for all audience members, regardless of ability:
- Screen reader compatibility - Ensuring interactive elements include proper ARIA labels and can be navigated via keyboard
- Alternative navigation options - Providing multiple ways to access interactive content
- Color contrast requirements - Maintaining WCAG 2.1 AA standards for text legibility
I've found that planning for accessibility from the beginning of the design process, rather than trying to retrofit it later, creates a better experience for all users.
Measuring the Impact of Interactive Presentations
To continuously improve our interactive presentations, we need effective measurement strategies:
Engagement Metrics
Engagement Metrics Comparison
Traditional vs. Interactive Presentation Engagement:
When measuring the impact of interactive elements, I focus on these key metrics:
- Participation rates - Tracking how many audience members engage with each interactive element
- Interaction patterns - Using heat mapping to understand which elements generate the most engagement
- Retention comparison - Testing information recall between traditional and interactive presentation sections
Feedback Integration

Collecting and integrating audience feedback creates a cycle of continuous improvement:
- Direct feedback collection - Embedding feedback mechanisms within the presentation itself
- Iterative improvement - Using interaction data to refine and enhance future presentations
- AI-powered suggestions - Leveraging PageOn.ai's agentic capabilities to recommend improvements based on audience interaction patterns
I've found that PageOn.ai's analytics features provide invaluable insights into how audiences interact with my presentations. The platform automatically identifies which interactive elements generate the highest engagement, allowing me to refine my approach based on real data rather than assumptions.
Case Studies: Interactive Presentations in Action
Let's examine real-world examples of how interactive presentations have transformed outcomes across different contexts:
Corporate Training Transformation
A multinational technology company faced challenges with their onboarding process. New employees were overwhelmed by information and retention rates were low.
By implementing interactive training presentations with branching scenarios and knowledge checks, they achieved remarkable results:
- Training completion rates increased by 45%
- Time-to-productivity for new hires decreased by 3 weeks
- Knowledge retention at 90-day assessment improved by 32%
The interactive elements that proved most effective were scenario-based decision trees and gamified knowledge checks that provided immediate feedback.
Sales Presentation Revolution
A B2B software company struggled with lengthy sales cycles and difficulty communicating their complex value proposition. By reimagining their sales presentations with interactive elements, they achieved:
- 30% increase in conversion rates from presentation to demo request
- 25% reduction in sales cycle length
- 42% improvement in prospect understanding of product differentiation
The most effective interactive elements were:
- Interactive product demonstrations that allowed prospects to explore features relevant to their specific needs
- Real-time ROI calculators that quantified value based on prospect-provided inputs
- Interactive comparison tools that highlighted advantages over competitors
Educational Presentation Success

A university professor teaching complex statistical concepts found that student comprehension and engagement were consistently low. After redesigning lectures with interactive elements:
- Average test scores increased by 27%
- Class participation rates doubled
- Student self-reported confidence with the material increased by 65%
The professor found that balancing content delivery with interactive engagement was critical. The most effective approach was to present core concepts briefly, then reinforce them through guided interactive exploration.
Future Trends in Interactive Presentations
The landscape of interactive presentations continues to evolve rapidly. Here are the emerging trends that I believe will shape the future:
AI-Powered Interactivity
Artificial intelligence is transforming how we create and deliver interactive presentations:
- Adaptive content - PageOn.ai is pioneering intelligent interactive elements that adapt to audience responses in real-time
- Predictive interactivity - AI algorithms that anticipate audience needs and interests to suggest relevant content paths
- Automated personalization - Customizing interactive elements based on audience demographics and behavior patterns

Immersive Technologies
Immersive Presentation Technologies Evolution
flowchart LR
A[Traditional\nPresentations] --> B[Interactive\nPresentations]
B --> C[Augmented Reality\nPresentations]
C --> D[Virtual Reality\nPresentations]
D --> E[Mixed Reality\nCollaborative Spaces]
style A fill:#E3E3E3,stroke:#E3E3E3
style B fill:#FFC299,stroke:#FFC299
style C fill:#FF9966,stroke:#FF9966
style D fill:#FF8000,stroke:#FF8000,color:white
style E fill:#FF6600,stroke:#FF6600,color:white
The boundaries between presentations and immersive experiences are blurring:
- Augmented reality integration - Overlaying interactive elements onto the physical presentation environment
- Virtual reality presentation spaces - Creating fully immersive environments where audiences can interact with content in three dimensions
- Spatial computing - Using gesture and movement to interact with presentation elements
Personalization at Scale

The future of presentations lies in creating individually tailored experiences even within large audience settings:
- Multi-path presentations - Allowing each audience member to follow content threads most relevant to their interests
- Dynamic content adaptation - Adjusting presentation content based on audience characteristics and responses
- Individual interaction tracking - Providing personalized follow-up based on each person's engagement patterns
PageOn.ai is at the forefront of these trends, developing tools that make creating sophisticated, personalized interactive presentations accessible to everyone—not just technical specialists or design professionals.
Transform Your Presentations with PageOn.ai
Create engaging, interactive presentations that captivate your audience and drive meaningful results—without technical expertise or design skills.
Start Creating with PageOn.ai TodayMoving Beyond Static Presentations
As we've explored throughout this guide, interactive elements fundamentally transform the presentation experience from passive consumption to active participation. The benefits are clear: higher engagement, better retention, and more impactful outcomes.
The most effective interactive presentations aren't just technically impressive—they're purposefully designed to support specific objectives and audience needs. Whether you're creating educational content, sales presentations, or data-driven reports, interactive elements can dramatically enhance your effectiveness.
As tools like PageOn.ai continue to evolve, creating sophisticated interactive presentations is becoming accessible to everyone—not just technical specialists or design professionals. By embracing these capabilities, we can create presentation experiences that truly resonate with modern audiences.
I encourage you to experiment with the interactive elements we've discussed, starting with those most relevant to your specific presentation goals. The future of presentations isn't about talking at your audience—it's about creating experiences with them.
You Might Also Like
Empathy as a Visual Superpower: Transform Your Digital Professional Relationships
Discover how to develop empathy as a professional superpower in the digital age. Learn practical visualization techniques to enhance emotional intelligence and transform workplace relationships.
Wildlife Tourism's Half-Billion Dollar Connection to Wolf Conservation | PageOn.ai
Discover how wolf conservation generates over $500 million in tourism revenue, creating sustainable economic benefits for communities while protecting these iconic predators.
Transforming Collectible Experiences: From Blind Boxes to Theme Parks | Visual Storytelling Guide
Discover how collectible experiences have evolved from mystery blind boxes to immersive theme parks. Learn visual storytelling strategies to create compelling collectible ecosystems and experiences.
The Psychology of Mystery Box Collecting: Unveiling the Allure from Anticipation to Addiction
Explore the fascinating psychology behind mystery box collecting, from dopamine-triggering variable rewards to social dynamics and the fine line between hobby and compulsion.
