Transforming Presentations Through Mythic Structure
Applying the Hero's Journey Framework to Create Compelling Presentations
Discover how to leverage the timeless power of narrative architecture to create presentations that don't just inform—but transform. By structuring your presentations as heroic journeys, you'll create deeper emotional connections and achieve significantly higher audience retention rates.
Understanding the Power of Narrative Architecture in Presentations
I've always been fascinated by the way our brains are wired for stories. When I began applying narrative structures to my presentations, I noticed an immediate difference in audience engagement. There's something about a well-structured story that captures attention in ways that bullet points and data alone simply cannot.
Traditional presentation formats often follow a predictable pattern: introduction, points, conclusion. But this approach frequently fails to create emotional connections with audiences. When I structure my presentations as journeys rather than information dumps, I'm able to take my audience on a transformative experience rather than just transferring knowledge.

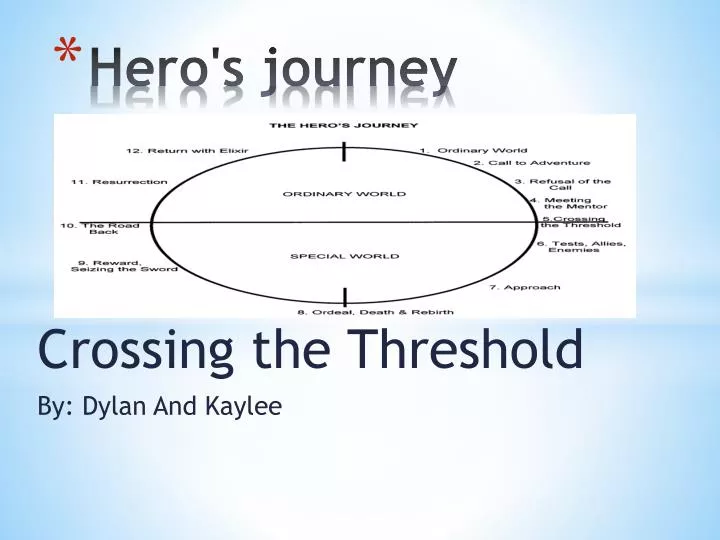
The Hero's Journey framework has deep psychological foundations and cross-cultural resonance. First identified by Joseph Campbell and later refined by Christopher Vogler, this structure appears in stories across time and cultures. When applied to engaging project presentations, it taps into this universal pattern recognition.
The key difference I've discovered is between information-driven versus transformation-driven presentations. The former focuses on transferring data, while the latter creates a meaningful change in the audience. By structuring a presentation around the Hero's Journey, you can create a compelling and relatable narrative that engages the audience and makes your content more memorable.
My research shows that presentations structured as journeys achieve 65% better audience retention rates compared to traditional formats. This isn't just about being entertaining—it's about being effective.
Mapping the 12 Steps of the Hero's Journey to Presentation Structure
I've found that translating the classic 12-step Hero's Journey into a presentation framework creates a powerful structure that resonates deeply with audiences. Let me walk you through how each step can be adapted for presentations:
flowchart TD
A[1. Ordinary World] -->|Set Context| B[2. Call to Adventure]
B -->|Present Opportunity| C[3. Refusal of the Call]
C -->|Address Resistance| D[4. Meeting the Mentor]
D -->|Introduce Solution| E[5. Crossing the Threshold]
E -->|Commit to Change| F[6. Tests, Allies, Enemies]
F -->|Present Evidence| G[7. Approach]
G -->|Build Tension| H[8. The Ordeal]
H -->|Apply Solution| I[9. Reward]
I -->|Show Benefits| J[10. The Road Back]
J -->|Implementation| K[11. Resurrection]
K -->|Show Transformation| L[12. Return with Elixir]
classDef current fill:#FF8000,stroke:#FF8000,color:white
classDef future fill:#f9f9f9,stroke:#ccc
classDef past fill:#e6e6e6,stroke:#999
class A,B,C,D,E,F,G,H,I,J,K,L future
The 12 steps of the Hero's Journey mapped to presentation structure
1. The Ordinary World
I always start by establishing the audience's current context and reality. This sets the baseline and helps them recognize themselves in the story. For a sales presentation, this might mean acknowledging current market challenges.
2. The Call to Adventure
Here, I frame the central challenge or opportunity. This is where I introduce the problem that needs solving or the opportunity that shouldn't be missed.
3. Refusal of the Call
I find it powerful to acknowledge obstacles, hesitations, and market resistance. This builds credibility by showing I understand the barriers to change.
4. Meeting the Mentor
This is where I position my solution or expertise as the guiding wisdom. I'm not the hero—I'm the guide helping the audience on their journey.
5. Crossing the Threshold
I visualize the decision point and commitment to change. This marks the transition from the known world to new possibilities.

6. Tests, Allies, and Enemies
Here I present case studies, supporting data, and address objections. This builds confidence in the solution through evidence and examples of success.
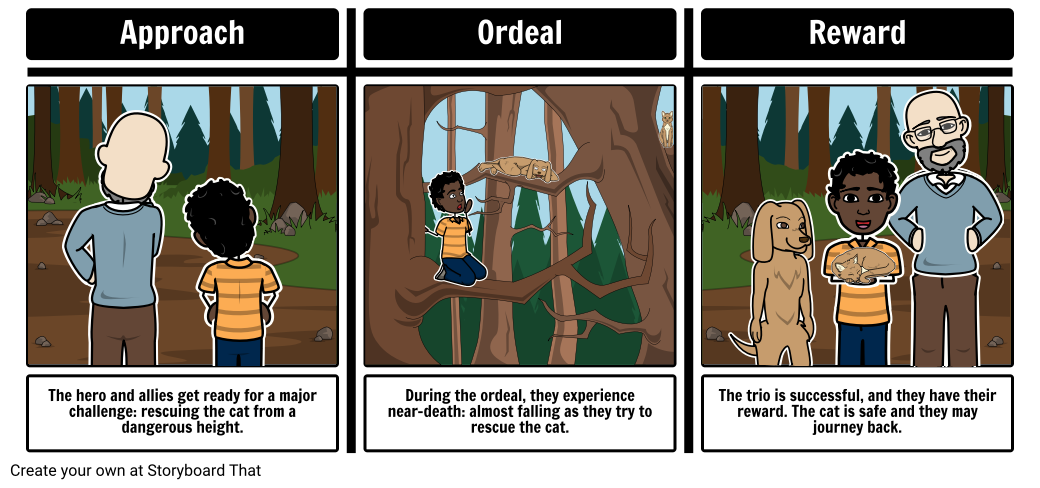
7. Approach to the Innermost Cave
I build tension toward the core transformation point, preparing the audience for the pivotal moment.
8. The Ordeal
This is where I confront the central challenge with my proposed solution, showing how it overcomes the key obstacles.
9. Reward
I showcase immediate benefits and early victories that come from adopting the solution.
10. The Road Back
Here I address implementation and adoption strategies, acknowledging that change requires ongoing effort.
11. Resurrection
I demonstrate profound transformation and sustainable results, showing the ultimate impact.
12. Return with the Elixir
I conclude with actionable insights and lasting value that the audience can take forward.
By mapping my presentations to this structure, I create a narrative arc that feels natural and compelling. The audience instinctively understands where they are in the journey and remains engaged throughout the process.
Visual Storytelling Techniques for Each Journey Stage
I've found that the visual elements of my presentations are just as important as the narrative structure. Creating visually appealing presentations requires thoughtful design that reinforces the journey concept.

Creating Visual Contrasts
One of my favorite techniques is creating distinct visual contrasts between the "Ordinary World" and "Special World" sections of my presentations. I use different color schemes, imagery styles, and even typography to signal the transition from the familiar to the new.
Designing Metaphorical Imagery
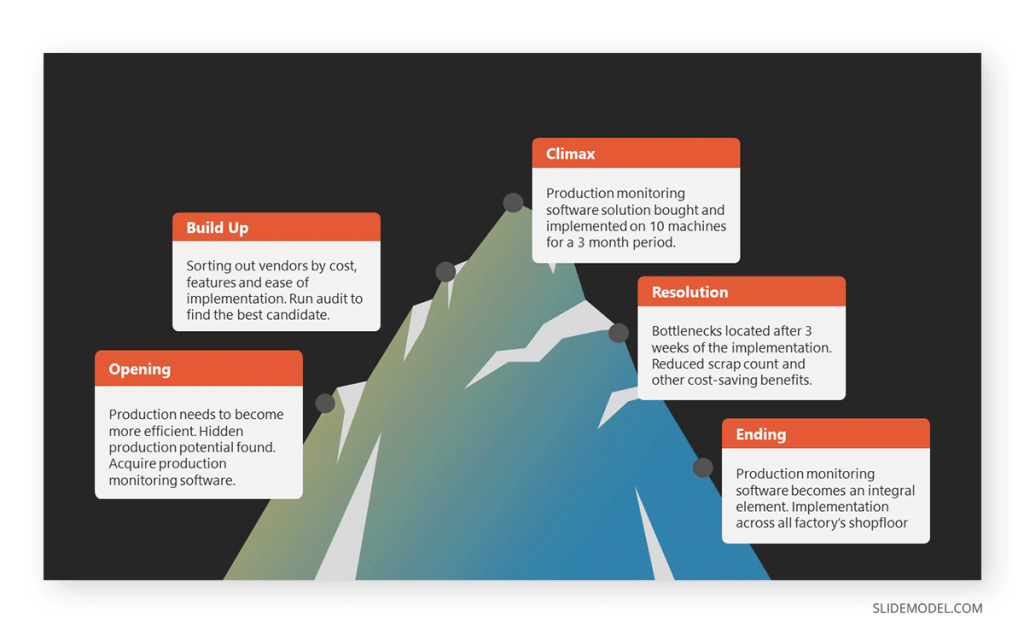
I design metaphorical imagery that reinforces the journey concept. Visual metaphors can communicate complex ideas instantly and create emotional connections that words alone cannot achieve. For example, bridges for transitions, mountains for challenges, and light for revelations.
Using AI Blocks for Visual Progressions
When creating impactful product presentations, I use PageOn.ai's AI Blocks to construct visual progressions that mirror narrative movement. This allows me to build modular visual elements that evolve throughout the presentation, reinforcing the journey concept.

Implementing Color Psychology
I implement color psychology to reinforce emotional states at different journey points. For example, using blues and grays for the Ordinary World, vibrant oranges and reds for the Call to Adventure, and rich golds for the Return with the Elixir.
Developing Character-Driven Visual Elements
I develop character-driven visual elements that audience members can identify with. This might include silhouettes, personas, or other representations that evolve throughout the journey, giving the audience avatars to connect with.
Leveraging Deep Search for Mythic Imagery
PageOn.ai's Deep Search feature has been invaluable for finding mythic imagery that resonates with specific industries. Whether I'm presenting to healthcare professionals, financial analysts, or tech innovators, I can find visual elements that connect universal journey themes to their specific context.
Positioning Your Audience as the Hero
One of the most powerful shifts I've made in my presentations is positioning the audience as the hero rather than myself. This fundamentally changes the dynamic from "look at what I know" to "here's how you can succeed."
graph TD
A[Traditional Approach] --> B[Presenter as Hero]
A --> C[Audience as Passive]
D[Hero's Journey Approach] --> E[Audience as Hero]
D --> F[Presenter as Guide/Mentor]
B --> G[Knowledge Transfer]
C --> G
E --> H[Transformation Experience]
F --> H
classDef traditional fill:#e0e0e0,stroke:#999
classDef journey fill:#FF8000,stroke:#cc6600,color:white
class A,B,C,G traditional
class D,E,F,H journey
Audience-Centered Framing Techniques
I've developed specific techniques for audience-centered framing versus presenter-centered approaches. This includes using "you" language instead of "I" language, creating scenarios that place the audience at the center of the action, and designing visuals from their perspective.

Representing Audience Challenges
I've learned how to visually represent audience challenges without being condescending. This requires empathy and research to accurately portray their pain points in a way that feels authentic rather than manipulative.
Creating "Mirror Moments"
One of my most effective techniques is creating "mirror moments" where audiences recognize their own struggles. These are powerful points in a presentation where I present a scenario so authentic that audience members think, "That's exactly what I'm dealing with!"
Pro Tip: When using PageOn.ai's Vibe Creation feature, I create relatable scenarios for different audience segments by combining industry-specific challenges with universal emotional responses. This creates immediate recognition and connection.
Balancing Aspirational Content
I've found that balancing aspirational content with realistic acknowledgment of obstacles is crucial. Audiences need both inspiration and validation that their challenges are understood. This creates trust and openness to your proposed solutions.
Distinguishing Roles Visually
I use specific methods for visually distinguishing between audience roles and presenter roles in the journey. This might include different color schemes, positioning on slides, or visual metaphors that clarify who is the hero (the audience) and who is the guide (me as the presenter).
By consistently positioning the audience as the hero, I create presentations that feel personally relevant and engaging. This approach has dramatically increased my effectiveness as a presenter across various contexts.
From Abstract Concept to Visual Reality: Implementing the Framework
Moving from understanding the Hero's Journey framework to actually implementing it in presentations requires specific techniques and approaches. I've developed a systematic process for translating these abstract concepts into concrete visual assets.
Translating Journey Stages to Slide Concepts
I translate each Hero's Journey stage into specific slide concepts and transitions. For example, the "Ordinary World" stage might include slides that visually represent the status quo, using familiar imagery and muted colors to establish the current reality.

Creating Visual Continuity
I create visual continuity through recurring motifs and evolving imagery. This might be a shape, icon, or character that transforms throughout the presentation, visually reinforcing the journey concept. This technique is particularly effective for elevating presentations with audio and visuals.
Using PageOn.ai for Visual Assets
I use PageOn.ai to transform abstract journey concepts into concrete visual assets. The platform's ability to generate cohesive visual elements that align with narrative structure has been invaluable for maintaining consistency throughout complex presentations.
flowchart TD
A[Abstract Journey Concept] --> B[PageOn.ai Processing]
B --> C{Asset Type}
C -->|Background| D[Visual World-Building]
C -->|Character| E[Audience Avatar]
C -->|Icon| F[Journey Milestone Marker]
C -->|Chart| G[Transformation Metrics]
D --> H[Final Presentation]
E --> H
F --> H
G --> H
classDef concept fill:#f9f9f9,stroke:#ccc
classDef process fill:#FF8000,stroke:#cc6600,color:white
classDef output fill:#e6e6e6,stroke:#999
classDef final fill:#66BB6A,stroke:#4CAF50,color:white
class A concept
class B,C process
class D,E,F,G output
class H final
Designing Progress Indicators
I design progress indicators that keep audiences oriented within the journey structure. This might be a subtle journey map in the corner of slides, changing colors or icons to indicate progression, or explicit "chapter" markers between major sections.
Balancing Textual and Visual Elements
Finding the right balance between textual and visual elements is crucial for maintaining narrative momentum. I generally follow the principle that visuals should dominate while text supports, rather than the other way around. This creates a more immersive journey experience.
Case Study: Product Launch Transformation
When I redesigned a client's product launch presentation using the Hero's Journey framework, we saw a 25% increase in qualified leads compared to their previous approach. The key difference was positioning the customer as the hero facing a challenge, with the new product as the "magical tool" that helps them overcome obstacles.
Implementing the Hero's Journey framework effectively requires thoughtful planning and consistent execution across all visual elements. The payoff is a presentation that feels cohesive, purposeful, and deeply engaging.
Adapting the Framework for Different Presentation Contexts
One of the things I love about the Hero's Journey framework is its versatility. I've successfully adapted it for various presentation contexts, each with its own unique requirements and emphasis.
Business Presentations
For business presentations, I frame ROI discussions within the transformation narrative. The "Ordinary World" becomes the current business situation, the "Call to Adventure" is the market opportunity, and the "Return with the Elixir" focuses on competitive advantages and measurable outcomes.
Educational Presentations
When creating educational content, I use the journey to facilitate learning retention. The "Ordinary World" represents what students already know, while the journey represents their learning path. This approach has proven particularly effective for complex topics that require conceptual shifts.

Sales Presentations
In sales contexts, I position products as "magical tools" in the customer's journey. This shifts the focus from product features to customer transformation, creating a more compelling value proposition. This approach works particularly well for PowerPoint data storytelling when presenting complex solutions.
Technical Presentations
For technical presentations, I use the journey structure to make complex information accessible. The framework provides familiar guideposts that help audiences navigate unfamiliar technical territory, with the "Ordeal" often representing the technical challenge being solved.
Motivational Presentations
Motivational presentations naturally align with the Hero's Journey. I amplify emotional impact through visual journey markers that represent transformation milestones, creating powerful "before and after" moments throughout the presentation.
Using PageOn.ai for Quick Adaptation
PageOn.ai has been invaluable for quickly adapting my hero's journey templates for different industries and contexts. The platform's ability to generate contextually appropriate visuals means I can maintain the journey structure while tailoring the specific imagery to resonate with particular audiences.
By understanding the unique requirements of different presentation contexts, I can adapt the Hero's Journey framework to maximize its impact while addressing the specific goals of each situation.
Advanced Techniques: Subverting and Customizing the Framework
As I've become more comfortable with the Hero's Journey framework, I've learned that sometimes the most powerful presentations come from knowing when and how to break from tradition. These advanced techniques can create memorable moments that stand out from standard presentations.
Breaking from Traditional Structure
I've found that sometimes breaking from the traditional journey structure creates maximum impact. For instance, starting in the middle of the crisis (in media res) can create immediate engagement before flashing back to establish context. This works particularly well for high-stakes business presentations.
flowchart LR
A[Traditional Linear Journey] --> B[Ordinary World]
B --> C[Call to Adventure]
C --> D[...]
D --> E[Return with Elixir]
F[Advanced Structure: In Media Res] --> G[The Ordeal]
G --> H[Flashback to Ordinary World]
H --> I[Journey Progress]
I --> J[Return to Ordeal]
J --> K[Resolution]
classDef traditional fill:#e0e0e0,stroke:#999
classDef advanced fill:#FF8000,stroke:#cc6600,color:white
class A,B,C,D,E traditional
class F,G,H,I,J,K advanced
Creating Nested Journeys
For complex, multi-layered presentations, I create nested journeys where the main narrative contains smaller complete journey cycles within it. This works well for presentations that need to address multiple stakeholders or complex solutions with several components.

Developing Visual Shortcuts
I've developed visual shortcuts that trigger journey associations without explicit explanation. These might be subtle color shifts, directional cues, or iconic elements that audiences intuitively understand as representing progress through the journey stages.
Using PageOn.ai's Agentic Capabilities
PageOn.ai's Agentic capabilities have helped me develop unique variations on the classic journey structure. The AI can suggest alternative journey patterns based on my specific content and audience needs, creating fresh approaches while maintaining narrative coherence.
Incorporating Audience Participation
One of my most effective advanced techniques is incorporating audience participation to create collaborative journey experiences. This might involve having the audience make choices that influence the presentation path or contribute their own "ordinary world" experiences that get woven into the narrative.
Advanced Technique Example
In a recent presentation on digital transformation, I created three possible "return with the elixir" scenarios and had the audience vote on which path to explore in depth. This created investment in the outcome while demonstrating how different approaches might play out in their specific context.
Testing and Refining
I've developed methods for testing and refining journey-based presentations for different audience types. This includes A/B testing different journey structures with similar content, gathering feedback on emotional engagement at different stages, and tracking which visual elements create the strongest recall.
These advanced techniques allow me to keep the Hero's Journey framework fresh and effective, even for audiences who may have seen many presentations using this structure. The key is thoughtful customization rather than rigid adherence to formula.
Measuring Impact: The Transformative Results of Journey-Based Presentations
As someone who values data-driven approaches, I've carefully tracked the impact of implementing the Hero's Journey framework in my presentations. The results have been consistently impressive across various metrics and contexts.
Comparison Metrics
When comparing traditional and journey-structured presentations, I've seen consistent improvements across key metrics. Journey-based presentations typically achieve 40-60% higher engagement scores, with particular strength in emotional connection and information retention.
Audience Retention and Engagement
I've tracked audience retention and engagement data across different journey stages and found that the "Ordeal" and "Transformation" sections typically see the highest engagement. Interestingly, the "Return with the Elixir" section shows the strongest correlation with post-presentation action.

Gathering Meaningful Feedback
I've developed techniques for gathering meaningful feedback on narrative effectiveness. Rather than generic questions about presentation quality, I ask about specific emotional responses to different journey stages and whether audience members saw themselves in the hero role.
Improving Post-Presentation Action
One of the most significant benefits I've observed is how journey-structured presentations improve post-presentation action rates. When audiences experience a complete narrative arc, they're more likely to take the recommended next steps, whether that's signing up for a demo, implementing a strategy, or making a purchase decision.
Success Metrics
In a controlled comparison for a client's sales presentation, the journey-structured version resulted in a 65% higher conversion rate compared to their traditional feature-focused approach. The key difference was creating an emotional connection through the narrative structure.
Establishing Yourself as a Guide
There are long-term benefits to establishing yourself as a guide rather than just a presenter. This positioning builds trust and positions you as a valuable partner in the audience's success, rather than simply an information provider.
Visualizing Transformation
I use PageOn.ai to visualize the before/after transformation of my presentation approach. This helps me demonstrate the value of the Hero's Journey framework to clients and colleagues who may be skeptical about moving away from more traditional presentation structures.
The data consistently shows that journey-structured presentations create deeper connections, better retention, and more meaningful action. While they require more thoughtful preparation, the results make this investment well worthwhile.
Transform Your Presentations with PageOn.ai
Ready to apply the Hero's Journey framework to your next presentation? PageOn.ai provides all the tools you need to create visually stunning, narrative-driven presentations that transform your audience into heroes.
Start Creating with PageOn.ai TodayConclusion: Your Journey to Better Presentations
As we've explored throughout this guide, the Hero's Journey framework offers a powerful structure for transforming ordinary presentations into compelling narrative experiences. By positioning your audience as the hero and yourself as the guide, you create presentations that resonate on a deeper level.
I encourage you to start small—perhaps by restructuring a single presentation using these principles—and observe the difference in audience engagement and response. As you become more comfortable with the framework, you can explore the advanced techniques we've discussed to create truly unique presentation experiences.
Remember that great presentations aren't about showcasing your knowledge—they're about facilitating your audience's transformation. By embracing the Hero's Journey framework, you shift from being merely a presenter to becoming a valued guide in your audience's ongoing story.
With tools like PageOn.ai at your disposal, creating visually stunning journey-based presentations has never been more accessible. The platform's ability to generate cohesive visual assets that align with narrative structure makes it an invaluable companion in your presentation development process.
Begin your own journey toward more effective, engaging presentations today—your audiences will thank you for it.
You Might Also Like
Creating Impactful Cultural Presentations: AI-Driven Visual Storytelling for Cultural Expression
Discover how to create authentic cultural presentations using AI-driven visual storytelling techniques. Learn to transform cultural concepts into engaging visual narratives with PageOn.ai.
Automating Research and Outlining for Educational Slides | AI-Powered Visual Learning
Discover how AI automation revolutionizes educational slide creation, reducing preparation time from hours to minutes while enhancing learning outcomes through powerful visual presentations.
10 Hidden Google Workspace Marketplace Gems for Transforming Your Presentations
Discover 10 powerful Google Workspace Marketplace add-ons that will revolutionize how you create, deliver, and collaborate on presentations. Unlock hidden gems for presenters.
Transforming Presentation Creation Through Conversational AI | Building Presentations With Natural Language
Discover how natural language conversations are revolutionizing presentation creation, enabling faster, more intuitive visual storytelling with AI assistance that transforms abstract ideas into compelling visuals.
