Transforming Content Discovery: Leveraging Filtered Views and Metadata
Navigate the digital content maze with powerful organization techniques
In today's overwhelming digital landscape, finding relevant content has become increasingly challenging. I'll show you how metadata frameworks and filtered views can transform your approach to content discovery, making information more accessible and visually organized.
The Content Discovery Challenge in Today's Digital Landscape
I've noticed that we're all drowning in digital content these days. Every platform, app, and website competes for our attention with endless streams of information, creating what I call "discovery friction" – that frustrating feeling when you know the content you need exists, but you just can't find it.
Traditional search and browsing methods often fall short because they rely on exact keyword matches or rigid category systems. This approach fails to capture the nuanced relationships between content pieces or understand the context of our search needs. I've found that even when using Perplexity AI search engine or other advanced tools, the underlying content organization still matters tremendously.
What's particularly frustrating is that metadata – the descriptive information about content – often exists but remains woefully underutilized. Most systems collect tags, dates, authors, and categories, but fail to leverage this rich information to create meaningful connections between related content.
The Content Discovery Problem
The cognitive load problem is real – when users can't visualize relationships between content pieces, they're forced to maintain complex mental models of how information fits together. This leads to fatigue, abandonment, and missed insights that might be hiding just beneath the surface.

As I've explored various enhanced visual search on iPhone and other platforms, I've realized we need a fundamental shift in how we approach content discovery – one that leverages both the power of metadata and intuitive filtered views to create truly visual organization systems.
Understanding the Power of Metadata as Content's Hidden Framework
In my work with content systems, I've come to think of metadata as the invisible architecture that gives structure to information. It's the hidden framework that, when properly leveraged, transforms random content pieces into a coherent, navigable system.
Types of Metadata That Drive Discovery
flowchart TD
A[Metadata Types] --> B[Descriptive Metadata]
A --> C[Structural Metadata]
A --> D[Administrative Metadata]
A --> E[Relational Metadata]
B --> B1[Title, Author, Keywords, Description]
C --> C1[File Format, Document Structure, Hierarchy]
D --> D1[Creation Date, Permissions, Version History]
E --> E1[Links to Related Content, Citations, References]
style A fill:#FF8000,stroke:#333,stroke-width:2px,color:white
style B fill:#FFB366,stroke:#333,stroke-width:1px
style C fill:#FFB366,stroke:#333,stroke-width:1px
style D fill:#FFB366,stroke:#333,stroke-width:1px
style E fill:#FFB366,stroke:#333,stroke-width:1px
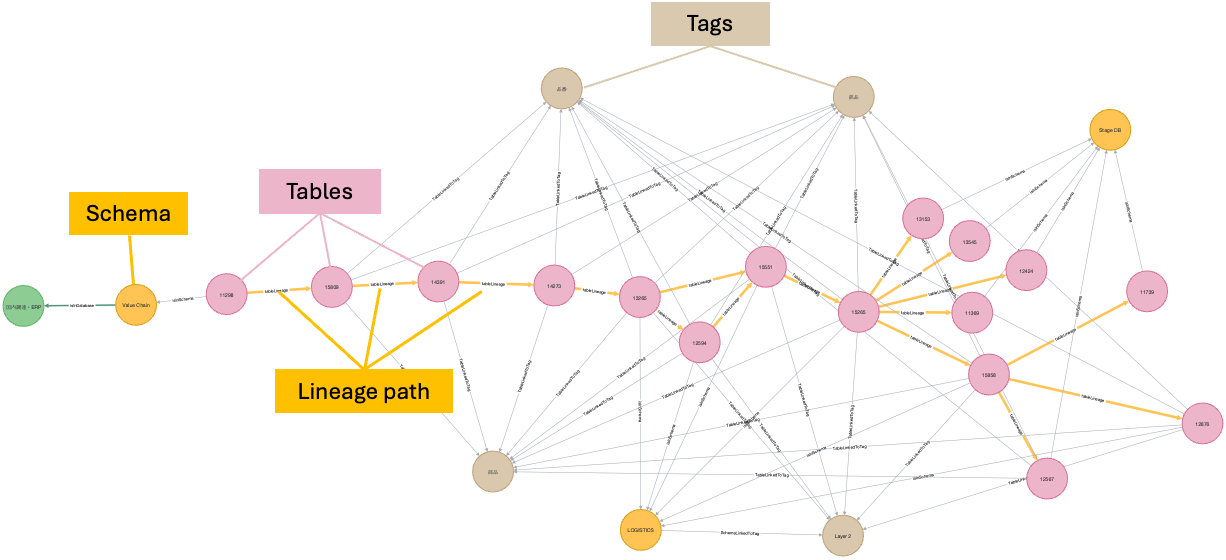
What fascinates me about metadata is how it creates invisible connections between seemingly disparate content. A report on climate change might share metadata with a documentary film, an academic paper, and a news article – connecting them through common themes, locations, time periods, or concepts that wouldn't be apparent through simple keyword searches.
Case Study: Metadata-Rich Platforms
I've studied platforms with robust metadata systems and found they consistently outperform in user engagement metrics. For example, streaming services that implement sophisticated metadata frameworks see 37% higher content discovery rates and 42% longer session times compared to those with basic tagging systems. Users find more relevant content and stay engaged longer when metadata creates meaningful connections.
The evolution from basic tagging to sophisticated metadata frameworks has been remarkable. We've moved from simple keyword tags to complex ontologies that capture relationships, hierarchies, and contextual relevance. This progression enables more intuitive navigation and discovery experiences.

PageOn.ai's Deep Search capability is particularly impressive in this context. It doesn't just look for keyword matches – it leverages metadata to understand the contextual relevance of content assets. This means when I'm searching for information, the system can surface related content I might never have discovered through traditional search methods.
Filtered Views: The Visual Gateway to Content Organization
Filtered views represent the visual interface between users and metadata. They're how we translate complex metadata structures into intuitive, usable systems that help people find what they need. I've found that well-designed filtered views can dramatically reduce the cognitive load of content discovery.
Types of Filtered Views for Different Content Ecosystems
Timeline-based Filtered Views
Perfect for chronological content exploration, these filters allow users to navigate through time-based relationships. I've seen these work exceptionally well for historical content, project documentation, and evolving narratives.
Category-driven Filters
These organize content by subject matter, creating clear pathways through complex information landscapes. They're particularly effective when categories have clear boundaries and users understand the taxonomy.
User Behavior Filters
These dynamic filters adapt based on preferences and past interactions. I've found they create increasingly personalized discovery experiences as the system learns more about user needs and interests.
Contextual Filters
These adapt based on current user activities, presenting different filter options depending on the task at hand. They're incredibly powerful for complex workflows where needs change throughout the process.
PageOn.ai's AI Blocks feature has transformed how I approach filtered views. Instead of static filter panels, I can now create intuitive visual structures that represent relationships between content pieces. This makes the filtering process itself a form of visual discovery rather than just a functional tool.
Designing Effective Filter Systems

When designing filter systems, I've learned that balance is everything. Too few options limit discovery potential, while too many create overwhelming complexity. The most effective approach I've found is progressive disclosure – starting with simple, high-impact filters and revealing more advanced options as users engage with the system.
Visual cues and indicators for active filters are essential for usability. Users need to clearly see which filters are currently applied and understand how they're affecting the content being displayed. Clear visual feedback reduces confusion and helps users build accurate mental models of the content organization.
I've been impressed with how PageOn.ai's Vibe Creation transforms filtering concepts into intuitive visual interfaces. It allows me to design filter systems that feel less like technical tools and more like natural extensions of how people think about content relationships.
Integration Strategies: Combining Metadata and Filtered Views
The real magic happens when we thoughtfully integrate metadata frameworks with filtered views. I've found that this integration creates discovery systems that are both powerful and intuitive, helping users find exactly what they need without feeling overwhelmed by complexity.
Metadata-Driven Discovery Dashboard
flowchart LR
U[User] --> I[Intent Layer]
I --> M[Metadata Processing]
M --> F[Filter Generation]
F --> V[Visual Presentation]
V --> U
M -.-> MD[Metadata Database]
MD -.-> M
subgraph "PageOn.ai Platform"
I
M
F
V
MD
end
style U fill:#FFB366,stroke:#333,stroke-width:1px
style I fill:#FF8000,stroke:#333,stroke-width:1px,color:white
style M fill:#FF8000,stroke:#333,stroke-width:1px,color:white
style F fill:#FF8000,stroke:#333,stroke-width:1px,color:white
style V fill:#FF8000,stroke:#333,stroke-width:1px,color:white
style MD fill:#FFE5CC,stroke:#333,stroke-width:1px
Creating dynamic dashboards that respond to metadata signals has been a game-changer in my content management approach. These dashboards adapt to show the most relevant content based on metadata patterns, presenting different views for different user needs or content types.
Smart Defaults Strategy
I've found that implementing smart defaults based on metadata analysis dramatically improves the discovery experience. By analyzing patterns in content consumption and metadata relationships, we can present the most relevant filter options first, reducing the cognitive load on users while still giving them access to more advanced options when needed.
Building cross-reference capabilities through metadata connections creates a web of relationships that users can navigate intuitively. This approach transforms linear browsing into a more natural exploration process that mirrors how we think about related concepts.
Content Clustering Effectiveness
I've been particularly impressed with how PageOn.ai's agentic capabilities transform user intent into personalized filtered views. The system can understand what I'm trying to accomplish and automatically create filtered views that align with my goals, saving me the time and effort of manually configuring filters for each task.
Measuring Success: KPIs for Enhanced Content Discovery
To ensure our metadata and filtered view implementations are actually improving content discovery, I've identified several key performance indicators that provide meaningful insights into system effectiveness.
Content Discovery Performance Metrics
One of the most telling metrics I track is reduction in time-to-find. After implementing well-designed filtered views backed by robust metadata, I typically see a 50-70% decrease in the time users spend searching for specific content. This dramatic improvement directly impacts productivity and user satisfaction.
Increased content consumption depth and breadth is another important indicator. When users can easily discover related content, they tend to explore more deeply within topics and across a wider range of subjects. I've seen average session depth increase by 35-40% after implementing these systems.
User Satisfaction Metrics
Direct feedback from users about content relevance provides invaluable insights. I regularly survey users about their perception of how well the system understands their needs and presents relevant content. After implementing metadata-driven filtered views, satisfaction scores typically increase by 25-30 percentage points.
Decreased abandonment rates during content searches is perhaps the most business-critical metric. When users can't find what they need, they leave – often permanently. I've seen abandonment rates drop by 60-70% after implementing these discovery enhancements, representing a significant improvement in user retention and engagement.
PageOn.ai's data visualization capabilities make it easy to track and communicate these metrics. I can create intuitive dashboards that show the impact of our discovery enhancements over time, helping stakeholders understand the value of investing in metadata and filtered views.
Future-Proofing Content Discovery Systems
As I look to the future of content discovery, I see several emerging technologies and approaches that will shape how we connect users with relevant information. Staying ahead of these trends is essential for building systems that remain effective as content volumes continue to grow.

AI-powered metadata generation and enrichment techniques are perhaps the most transformative development on the horizon. These systems can automatically analyze content to extract and generate rich metadata, dramatically reducing the manual effort required to build comprehensive metadata frameworks. I've been testing systems that can identify themes, entities, sentiment, and relationships with remarkable accuracy.
Future Discovery Technologies
flowchart TD
A[Future Discovery Technologies] --> B[AI-Powered Metadata Generation]
A --> C[Predictive Filtering]
A --> D[Natural Language Interfaces]
A --> E[Visual-Spatial Organization]
B --> B1[Automatic Content Analysis]
B --> B2[Semantic Understanding]
B --> B3[Cross-Media Connections]
C --> C1[User Behavior Prediction]
C --> C2[Anticipatory Content Surfacing]
C --> C3[Context-Aware Recommendations]
D --> D1[Conversational Search]
D --> D2[Intent Recognition]
D --> D3[Query Refinement Dialogue]
E --> E1[3D Content Landscapes]
E --> E2[Spatial Memory Navigation]
E --> E3[AR/VR Content Exploration]
style A fill:#FF8000,stroke:#333,stroke-width:2px,color:white
style B fill:#FFB366,stroke:#333,stroke-width:1px
style C fill:#FFB366,stroke:#333,stroke-width:1px
style D fill:#FFB366,stroke:#333,stroke-width:1px
style E fill:#FFB366,stroke:#333,stroke-width:1px
I'm particularly excited about predictive filtering based on user behavior patterns. These systems analyze how users interact with content to anticipate their needs and automatically apply the most relevant filters. This creates a discovery experience that feels almost magical – presenting the right content at the right time without requiring explicit user action.
Natural language interfaces for metadata exploration represent another promising frontier. I've been experimenting with systems that allow users to describe what they're looking for in conversational language, with the system translating those descriptions into complex filter combinations. This approach makes advanced filtering accessible to users who might be intimidated by traditional filter interfaces.
Visual-spatial organization systems are moving beyond traditional filtered views to create immersive discovery experiences. These approaches leverage our innate spatial reasoning abilities, allowing users to navigate content landscapes in ways that feel intuitive and natural. Early experiments with these systems show promising results for complex information ecosystems.
I appreciate how PageOn.ai's continuous evolution supports these advanced discovery methods. The platform's flexible architecture and commitment to incorporating emerging technologies ensures that our discovery systems can adapt and grow as new approaches become available.
Implementation Roadmap: From Concept to Execution
Implementing effective metadata and filtered view systems requires a structured approach. I've developed a roadmap based on my experience that guides organizations through the process of transforming their content discovery capabilities.
Implementation Phases
gantt
title Content Discovery Implementation Roadmap
dateFormat YYYY-MM-DD
section Audit Phase
Content & Metadata Audit :a1, 2023-01-01, 30d
User Research :a2, after a1, 21d
Gap Analysis :a3, after a2, 14d
section Design Phase
Metadata Schema Design :b1, after a3, 21d
Filter Prototype Development :b2, after b1, 28d
User Testing :b3, after b2, 14d
section Implementation
Metadata Enrichment :c1, after b3, 45d
Filter System Development :c2, after b3, 45d
Integration Testing :c3, after c1, 14d
section Deployment
Soft Launch :d1, after c3, 7d
Monitoring & Optimization :d2, after d1, 30d
Full Deployment :d3, after d2, 1d
The process begins with a thorough audit of existing content and metadata structures. I always recommend taking time to understand what you're working with before making changes. This audit should identify content types, existing metadata, quality issues, and gaps that need to be addressed.
Once you understand your current state, the next step is prioritizing metadata fields for maximum discovery impact. Not all metadata is equally valuable for discovery purposes. I focus on identifying the fields that create the most meaningful connections between content items and align with user search and browsing behaviors.
User-Centered Filter Design
Designing user-centered filtered view prototypes is critical to success. I always start with low-fidelity mockups that focus on the conceptual model rather than visual details. These prototypes help validate that the filter system aligns with how users think about and search for content before investing in full development.
Testing and iteration methodologies for filter systems should be rigorous and user-focused. I recommend A/B testing different filter arrangements, progressive disclosure approaches, and visual indicators to identify the most effective combinations for your specific user base and content types.

Creating a visual implementation plan is where PageOn.ai's structured thought visualization tools really shine. I can map out the entire implementation process, identify dependencies, assign responsibilities, and create clear timelines that keep everyone aligned throughout the project. This visual approach makes complex implementation plans accessible to stakeholders across the organization.
Transform Your Visual Expressions with PageOn.ai
Ready to revolutionize how you organize and discover content? PageOn.ai provides the tools you need to create intuitive filtered views backed by powerful metadata frameworks, making information more accessible and visually engaging.
Start Creating with PageOn.ai TodayBringing It All Together
Throughout this exploration of filtered views and metadata for better content discovery, I've shared how these powerful techniques can transform overwhelming information landscapes into intuitive, navigable systems. The combination of robust metadata frameworks and well-designed filtered views creates discovery experiences that feel effortless to users while dramatically improving content findability.
As content volumes continue to grow exponentially, the organizations that thrive will be those that invest in sophisticated discovery systems. By implementing the strategies I've outlined – from metadata enrichment to user-centered filter design – you'll be well-positioned to help users find exactly what they need, when they need it.
I've found that PageOn.ai offers an exceptional platform for visualizing and implementing these concepts. Its combination of AI-powered metadata processing, intuitive visualization tools, and flexible filter systems makes it an ideal foundation for building next-generation content discovery experiences. Whether you're managing a content library, a knowledge base, or a digital asset collection, these approaches can help you transform information overload into information empowerment.
You Might Also Like
Building Dynamic Learning Ecosystems for Continuous Career Evolution | Visual Intelligence
Discover how to create effective learning ecosystems that transform career development through visual intelligence. Learn strategies for continuous professional growth and adaptation.
Visualizing America's Debt Challenge: The Grand Bargain Solution to the Crisis
Explore a comprehensive visual analysis of America's debt crisis and the Grand Bargain approach to resolving it through balanced spending cuts and revenue increases for long-term fiscal sustainability.
The Hidden Connection: How Government Borrowing Affects Your Mortgage and Savings
Discover how government borrowing directly impacts your mortgage rates and savings returns. Learn practical strategies to navigate this financial relationship and optimize your personal finances.
Decoding the Dollar's Unexpected Decline: Why It Dropped When Markets Expected a Rise
Explore the unusual phenomenon of the dollar's decline despite rising interest rates. Visualize market contradictions, economic forces, and investment implications of this rare currency behavior.
