Visualizing Fluency: Transforming English Learning for Non-Native Speakers
Innovative visual approaches to overcome language barriers and accelerate fluency development
I've found that the journey to English fluency for non-native speakers often feels like navigating an invisible landscape. Traditional methods frequently rely on abstract rules and rote memorization, but I've discovered that transforming language learning into visual experiences can dramatically accelerate comprehension and fluency. In this guide, I'll share how visualization techniques can reshape the way we approach English language acquisition.
The Fluency Challenge: Understanding the Journey
When I work with non-native English speakers, I consistently notice that fluency development involves overcoming a complex set of interconnected barriers. These challenges go far beyond simple vocabulary acquisition or grammar memorization.
flowchart TD
A[Fluency Challenges] --> B[Linguistic Barriers]
A --> C[Psychological Factors]
A --> D[Cultural Context]
A --> E[Learning Environment]
B --> B1[Grammar Complexity]
B --> B2[Pronunciation]
B --> B3[Vocabulary Gaps]
B --> B4[Idioms & Expressions]
C --> C1[Language Anxiety]
C --> C2[Confidence Issues]
C --> C3[Motivation Fluctuation]
C --> C4[Fear of Mistakes]
D --> D1[Cultural References]
D --> D2[Communication Norms]
D --> D3[Humor & Nuance]
E --> E1[Limited Practice]
E --> E2[Feedback Quality]
E --> E3[Authentic Exposure]
style A fill:#FF8000,stroke:#333,stroke-width:2px
style B fill:#FFB266,stroke:#333,stroke-width:1px
style C fill:#FFB266,stroke:#333,stroke-width:1px
style D fill:#FFB266,stroke:#333,stroke-width:1px
style E fill:#FFB266,stroke:#333,stroke-width:1px
I've observed that one of the most significant challenges is the gap between academic proficiency and conversational fluency. Many learners can score well on standardized tests but struggle with natural conversation. This disconnect occurs because traditional language education often prioritizes explicit knowledge (rules and vocabulary) over implicit knowledge (intuitive understanding of how language flows).
The psychological aspects of language learning are equally important. In my experience, language functions lesson planning must account for emotional factors like anxiety and confidence. When learners feel self-conscious about their accent or afraid of making mistakes, their cognitive resources become divided between language production and managing anxiety.
The Academic vs. Conversational Fluency Gap
I've found that visualization techniques can transform abstract language concepts into concrete understanding. When my students can see language patterns rather than just memorizing rules, their comprehension accelerates dramatically. This approach is particularly effective for visual learners, who make up approximately 65% of the population.
By creating visual representations of language structures, I help learners develop an intuitive grasp of English patterns. This shift from abstract rules to visual patterns helps bridge the gap between knowing about the language and actually using it fluently.
.jpg)
Building Visual Frameworks for Language Acquisition
In my experience teaching English to non-native speakers, I've discovered that creating visual frameworks dramatically accelerates comprehension and retention. Rather than presenting grammar as abstract rules, I use PageOn.ai's AI Blocks to construct mental maps of English structures.
Grammar Structure Visualization
flowchart LR
subgraph "English Sentence Structure"
A[Subject] --> B[Verb]
B --> C[Object]
end
subgraph "Question Formation"
D[Auxiliary] --> E[Subject]
E --> F[Main Verb]
F --> G[Object]
end
subgraph "Conditional Sentences"
H[If + Subject + Past] --> I[Subject + Would + Verb]
end
style A fill:#FF8000,stroke:#333,stroke-width:1px
style B fill:#66BB6A,stroke:#333,stroke-width:1px
style C fill:#42A5F5,stroke:#333,stroke-width:1px
style D fill:#AB47BC,stroke:#333,stroke-width:1px
style E fill:#FF8000,stroke:#333,stroke-width:1px
style F fill:#66BB6A,stroke:#333,stroke-width:1px
style G fill:#42A5F5,stroke:#333,stroke-width:1px
style H fill:#EF5350,stroke:#333,stroke-width:1px
style I fill:#FFA726,stroke:#333,stroke-width:1px
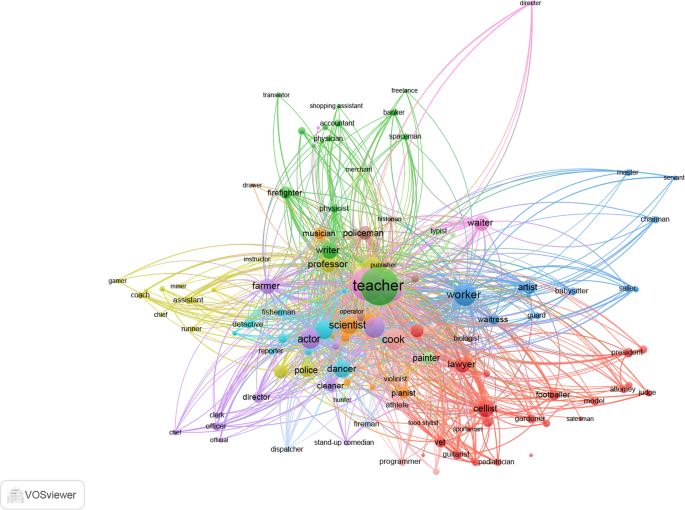
I've found that visualizing vocabulary relationships through semantic networks and word families helps learners see connections rather than memorizing isolated words. This approach is particularly effective for esl lesson plans for beginners who need to build vocabulary quickly.
Vocabulary Semantic Network

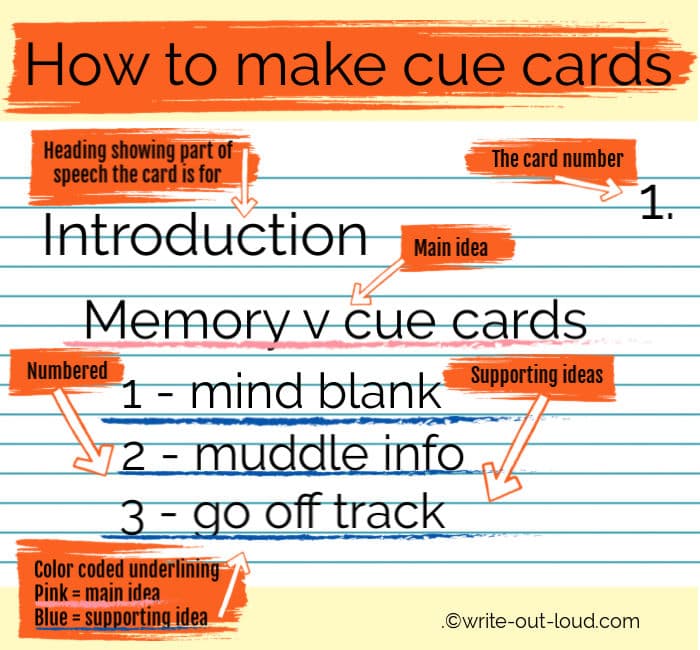
Color-coding and spatial organization have proven invaluable in my teaching practice. I use consistent colors to distinguish parts of speech: orange for nouns, green for verbs, blue for adjectives, and purple for adverbs. This visual system helps learners quickly recognize patterns in sentence structure.
Color-Coded Parts of Speech
For pronunciation challenges, I implement visual mnemonics that help learners "see" the sounds. For example, I create mouth position diagrams for difficult phonemes and use wave patterns to visualize intonation. These visual aids make abstract sound concepts concrete and replicable.
Creating effective slides for language teaching has transformed my ability to present these visual frameworks in engaging ways. The right visual design can make complex language patterns immediately comprehensible.

Interactive Learning Through Visual Conversation
In my language teaching practice, I've found that designing interactive conversation sessions with visual prompts dramatically increases learner engagement and retention. Visual conversation starters provide context and reduce the cognitive load of spontaneous speech production.
Visual Conversation Framework
flowchart TD
A[Visual Prompt] --> B{Conversation Initiation}
B --> C[Learner Response]
B --> D[Native Speaker Model]
C --> E{Feedback Loop}
D --> E
E --> F[Visual Pattern Recognition]
E --> G[Pronunciation Adjustment]
E --> H[Vocabulary Expansion]
F --> I[Reinforcement]
G --> I
H --> I
I --> J[New Visual Prompt]
J --> B
style A fill:#FF8000,stroke:#333,stroke-width:2px
style B fill:#66BB6A,stroke:#333,stroke-width:1px
style C fill:#42A5F5,stroke:#333,stroke-width:1px
style D fill:#AB47BC,stroke:#333,stroke-width:1px
style E fill:#EF5350,stroke:#333,stroke-width:1px
style F fill:#FFA726,stroke:#333,stroke-width:1px
style G fill:#26C6DA,stroke:#333,stroke-width:1px
style H fill:#78909C,stroke:#333,stroke-width:1px
style I fill:#8D6E63,stroke:#333,stroke-width:1px
style J fill:#FF8000,stroke:#333,stroke-width:2px
I've developed a method for capturing and visualizing real dialogue patterns from native speaker interactions. By recording conversations and then creating visual maps of turn-taking, discourse markers, and conversation strategies, learners can see the invisible structure of natural dialogue.
Creating personalized visual feedback loops has been transformative for my students' pronunciation improvement. I use waveform visualizations to show the difference between the learner's pronunciation and native speaker models, focusing on specific features like intonation patterns, stress placement, and phoneme duration.
Language Exchange Effectiveness by Method
Visual tracking for conversation goals and milestones has proven highly motivating for my students. By creating visual progress maps that show development in specific conversation skills (like turn-taking, asking follow-up questions, or using discourse markers), learners can see their growth over time.
I've found PageOn.ai's Deep Search feature invaluable for integrating authentic visual contexts for new vocabulary. This tool allows me to quickly find relevant images and diagrams that show words being used in natural contexts, which significantly enhances retention and appropriate usage.

Multimodal Approaches to Reading Fluency
In my work with non-native English speakers, I've found that transforming text into visual story maps significantly enhances reading comprehension. These maps make narrative structure, character relationships, and plot development immediately visible, reducing the cognitive load of processing unfamiliar language.
Visual Story Mapping Process
flowchart LR
A[Text Selection] --> B[Key Element Identification]
B --> C[Visual Framework Creation]
C --> D[Connection Mapping]
D --> E[Vocabulary Integration]
E --> F[Interactive Engagement]
F --> G[Comprehension Assessment]
style A fill:#FF8000,stroke:#333,stroke-width:1px
style B fill:#66BB6A,stroke:#333,stroke-width:1px
style C fill:#42A5F5,stroke:#333,stroke-width:1px
style D fill:#AB47BC,stroke:#333,stroke-width:1px
style E fill:#EF5350,stroke:#333,stroke-width:1px
style F fill:#FFA726,stroke:#333,stroke-width:1px
style G fill:#26C6DA,stroke:#333,stroke-width:1px
Creating visual vocabulary boards for different reading contexts has proven highly effective in my teaching practice. By organizing vocabulary visually according to themes, functions, or text types, learners can quickly access the specific language needed for different reading situations.
I've developed a system for visualizing text structure and discourse markers in academic reading. By color-coding different types of discourse markers (contrast, addition, exemplification, etc.) and creating visual maps of argument structure, I help learners navigate complex academic texts with greater confidence.
Reading Comprehension Improvement by Approach
Implementing progressive visual reading challenges with difficulty indicators has been a game-changer for my students. By creating a visual progression system that clearly shows the increasing complexity of texts (through factors like vocabulary density, sentence length, and conceptual abstraction), learners can challenge themselves appropriately.
I regularly use PageOn.ai to generate complementary visuals for reading materials. This approach is particularly valuable for diffusion models language generation that can create contextually appropriate imagery to support text comprehension.

Expression Beyond Words: Visual Support for Output Skills
In my experience teaching English to non-native speakers, designing visual frameworks for essay organization and argumentation dramatically improves writing clarity. These frameworks make abstract writing concepts like thesis development, evidence integration, and logical flow immediately visible.
Essay Structure Visualization
flowchart TD
A[Introduction] --> A1[Hook]
A --> A2[Background]
A --> A3[Thesis Statement]
A3 --> B[Body Paragraph 1]
A3 --> C[Body Paragraph 2]
A3 --> D[Body Paragraph 3]
B --> B1[Topic Sentence]
B --> B2[Evidence]
B --> B3[Analysis]
B --> B4[Transition]
C --> C1[Topic Sentence]
C --> C2[Evidence]
C --> C3[Analysis]
C --> C4[Transition]
D --> D1[Topic Sentence]
D --> D2[Evidence]
D --> D3[Analysis]
D --> D4[Transition]
B4 --> C
C4 --> D
D --> E[Conclusion]
E --> E1[Restate Thesis]
E --> E2[Summarize Key Points]
E --> E3[Closing Thought]
style A fill:#FF8000,stroke:#333,stroke-width:2px
style B fill:#66BB6A,stroke:#333,stroke-width:1px
style C fill:#66BB6A,stroke:#333,stroke-width:1px
style D fill:#66BB6A,stroke:#333,stroke-width:1px
style E fill:#FF8000,stroke:#333,stroke-width:2px
Creating presentation templates with visual cues for natural transitions has transformed how my students deliver oral presentations. These templates include color-coded transition phrases, visual timing indicators, and gesture prompts that help speakers move smoothly between ideas.
For improving speaking rhythm, I visualize pronunciation patterns using wave diagrams that show stress patterns, intonation contours, and rhythm groups. This approach makes the musicality of English concrete and replicable for learners who struggle with the prosodic features of the language.
Impact of Visual Support on Output Skills
I've implemented visual feedback systems for self-assessment that allow learners to track their progress in specific output skills. These systems use color-coded rubrics, progress charts, and visual examples of target performance to help learners identify areas for improvement.
Using PageOn.ai's Vibe Creation has been invaluable for generating culturally appropriate visual contexts for language practice. This feature helps create authentic scenarios for role-plays and simulations, particularly for multilingual classroom presentations where cultural context is crucial.

Personalized Visual Learning Pathways
In my language teaching practice, I've found that creating visual roadmaps for short and long-term language goals dramatically increases learner motivation and persistence. These roadmaps transform abstract language goals into concrete visual milestones that learners can track and celebrate.
Visual Language Learning Roadmap
flowchart LR
A[Starting Point] --> B[Foundation Building]
B --> C[Conversational Fluency]
C --> D[Professional Proficiency]
D --> E[Advanced Mastery]
B --> B1[Core Vocabulary]
B --> B2[Basic Grammar]
B --> B3[Simple Conversations]
C --> C1[Topic-Based Fluency]
C --> C2[Cultural Expressions]
C --> C3[Natural Rhythm]
D --> D1[Field-Specific Terminology]
D --> D2[Formal Presentations]
D --> D3[Complex Negotiations]
E --> E1[Nuanced Expression]
E --> E2[Stylistic Variation]
E --> E3[Near-Native Fluency]
style A fill:#FF8000,stroke:#333,stroke-width:2px
style B fill:#66BB6A,stroke:#333,stroke-width:1px
style C fill:#42A5F5,stroke:#333,stroke-width:1px
style D fill:#AB47BC,stroke:#333,stroke-width:1px
style E fill:#EF5350,stroke:#333,stroke-width:1px
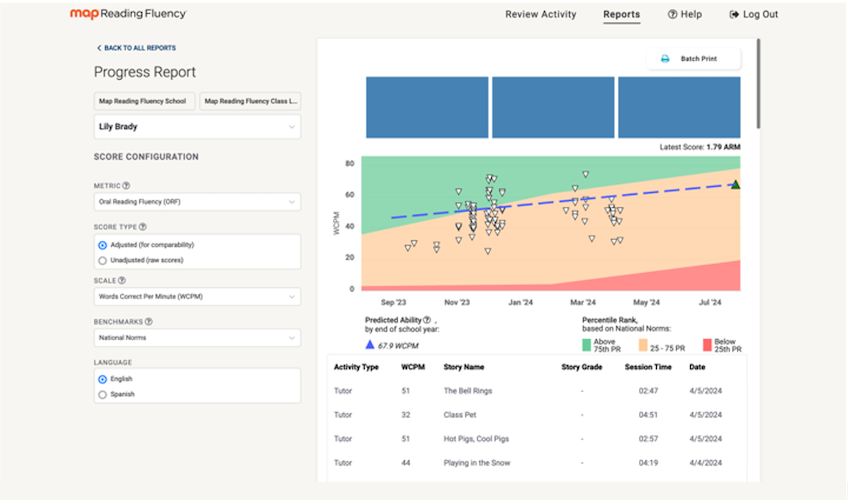
Designing personalized dashboards to track progress across skill areas has been transformative for my students. These dashboards use visual indicators like progress bars, skill webs, and achievement badges to provide immediate feedback on development in reading, writing, speaking, and listening.
I've found that visualizing learning patterns helps identify strengths and growth areas. By creating visual representations of assessment data over time, learners can see which skills are developing naturally and which need more focused attention.
Skill Development Tracking
Implementing visual scheduling for consistent practice routines has helped my students develop sustainable learning habits. These visual schedules use color-coding, time blocks, and progress tracking to make language practice a regular part of daily life.
I've found PageOn.ai invaluable for transforming fuzzy language goals into clear visual action plans. This tool helps create detailed visual roadmaps that break down abstract goals like "become conversationally fluent" into specific, measurable steps with visual progress indicators.

Bridging Cultural Contexts Through Visual Understanding
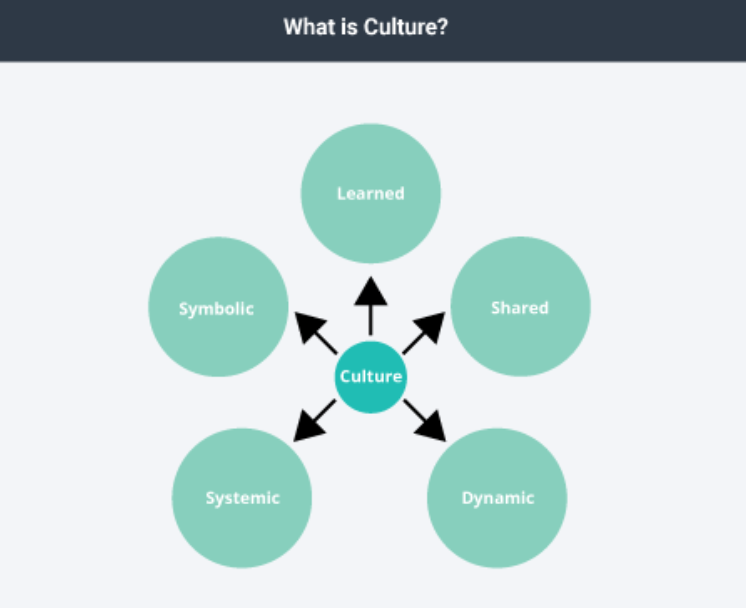
In my experience teaching English to diverse learners, visualizing cultural references and idioms dramatically improves comprehension. By creating visual representations of culturally-specific expressions, I help learners see the metaphorical connections that native speakers intuitively understand.
Cultural Expression Visualization
flowchart TD
A[Idiom or Cultural Reference] --> B{Literal Meaning}
A --> C{Cultural Context}
A --> D{Actual Usage}
B --> E[Visual Representation]
C --> E
D --> E
E --> F[Comprehension]
E --> G[Appropriate Usage]
E --> H[Cultural Connection]
style A fill:#FF8000,stroke:#333,stroke-width:2px
style B fill:#66BB6A,stroke:#333,stroke-width:1px
style C fill:#42A5F5,stroke:#333,stroke-width:1px
style D fill:#AB47BC,stroke:#333,stroke-width:1px
style E fill:#EF5350,stroke:#333,stroke-width:1px
style F fill:#FFA726,stroke:#333,stroke-width:1px
style G fill:#26C6DA,stroke:#333,stroke-width:1px
style H fill:#8D6E63,stroke:#333,stroke-width:1px
Creating comparative visual frameworks for L1-L2 linguistic differences has been transformative for my students. These frameworks highlight structural, pragmatic, and cultural differences between the learner's native language and English, making abstract linguistic contrasts immediately visible.
Cultural Context Impact on Communication
I design visual scenarios for practicing culturally appropriate communication that show how the same language function (like making requests, apologizing, or declining invitations) might be expressed differently across cultures. These scenarios help learners develop cultural sensitivity and pragmatic competence.
Implementing visual storytelling to connect language with cultural contexts has been particularly effective for teaching pragmatic aspects of English. By creating visual narratives that show how language use changes in different social situations, learners develop a more nuanced understanding of appropriate communication.
I regularly use PageOn.ai's Deep Search to find culturally relevant visual examples that illustrate how language is used in authentic contexts. This approach helps bridge the gap between classroom learning and real-world communication by providing visual anchors for cultural references.

Technology-Enhanced Visual Language Learning
In my language teaching practice, I've found that integrating visual learning strategies with language learning applications creates powerful synergies. By combining the cognitive benefits of visualization with the convenience and interactivity of technology, learners can make faster progress.
Technology Integration Framework
flowchart TD
A[Visual Learning Strategies] --> B{Integration Point}
C[Technology Tools] --> B
B --> D[Multimedia Flashcards]
B --> E[Interactive Visualizations]
B --> F[Visual Feedback Systems]
B --> G[Collaborative Visual Spaces]
B --> H[Adaptive Learning Paths]
D --> I[Enhanced Learning Experience]
E --> I
F --> I
G --> I
H --> I
style A fill:#FF8000,stroke:#333,stroke-width:2px
style B fill:#66BB6A,stroke:#333,stroke-width:1px
style C fill:#42A5F5,stroke:#333,stroke-width:2px
style D fill:#AB47BC,stroke:#333,stroke-width:1px
style E fill:#EF5350,stroke:#333,stroke-width:1px
style F fill:#FFA726,stroke:#333,stroke-width:1px
style G fill:#26C6DA,stroke:#333,stroke-width:1px
style H fill:#8D6E63,stroke:#333,stroke-width:1px
style I fill:#FF8000,stroke:#333,stroke-width:2px
Creating multimedia flashcards with PageOn.ai's AI Blocks has transformed vocabulary acquisition for my students. These flashcards combine images, audio, example sentences, and semantic connections to create rich, multisensory learning experiences that enhance retention.
Technology Impact on Language Learning
Designing visual feedback loops for pronunciation practice with AI has been a game-changer for my students' speaking development. These systems provide real-time visual feedback on pronunciation, intonation, and rhythm, allowing learners to see exactly how their speech compares to native speaker models.
I've implemented visual collaboration spaces for remote language exchange that allow learners to practice conversation skills with partners from around the world. These spaces include visual prompts, shared whiteboards, and interactive scenarios that facilitate meaningful communication.
Using PageOn.ai to transform traditional ESL materials into engaging visual content has revitalized my teaching resources. This tool allows me to quickly convert text-heavy worksheets and exercises into visually rich, interactive learning experiences that better engage today's visually-oriented learners.

Transform Your Language Learning Journey with PageOn.ai
Ready to revolutionize how you teach or learn English? PageOn.ai's visual tools can help you create clear, engaging materials that transform abstract language concepts into intuitive visual frameworks.
Start Creating Visual Language Materials TodayConclusion: Seeing Language, Speaking Fluently
Throughout my journey working with non-native English speakers, I've witnessed firsthand how visual approaches transform the language learning experience. By making abstract language concepts visible and concrete, learners develop a deeper, more intuitive understanding of English.
The visual strategies I've shared in this guide—from creating mental maps of grammar structures to visualizing cultural contexts—all serve a common purpose: reducing cognitive load and making language patterns more accessible. When learners can see language, they can more easily internalize and produce it.
Tools like PageOn.ai have been instrumental in my ability to create these visual learning experiences efficiently. The platform's AI-powered visualization capabilities allow me to quickly transform abstract language concepts into clear, engaging visual frameworks that accelerate comprehension and retention.
As you implement these visual strategies in your own language learning or teaching, remember that consistency is key. Regular exposure to visual representations of language patterns gradually rewires how the brain processes English, leading to more natural, fluent communication over time.
I encourage you to experiment with these approaches and adapt them to your specific needs or those of your learners. The journey to English fluency becomes much more achievable—and enjoyable—when we can see the path clearly before us.
You Might Also Like
Transforming Presentation Creation Through Conversational AI | Building Presentations With Natural Language
Discover how natural language conversations are revolutionizing presentation creation, enabling faster, more intuitive visual storytelling with AI assistance that transforms abstract ideas into compelling visuals.
Revolutionizing Academic Presentations: Free AI Tools for Scholarly Communication
Discover how free AI tools are transforming academic presentations. Learn about AutoSlide, Gamma.app, Adobe Express, and how PageOn.ai enhances scholarly visual communication.
Revolutionizing Document Conversion: Drag-and-Drop Solutions for Workflow Efficiency
Discover how drag-and-drop document conversion solutions transform workflow efficiency, reduce errors, and save 60%+ time. Learn implementation strategies and future trends.
Transforming SharePoint Navigation into Visual Clarity: A Design Framework for Enterprise-Scale Sites
Discover how to design effective navigation systems for large-scale SharePoint sites with our comprehensive visual framework. Learn global, hub, and local navigation strategies.
