Popular Architecture Diagram Templates for Presentations
A Visual Design Guide for Effective Communication
I've found that architecture diagrams are essential tools for communicating complex systems and designs in a clear, visual format. In this guide, I'll walk you through the most popular templates, design considerations, and resources to elevate your architectural presentations.
Introduction to Architecture Diagram Templates
Architecture diagram templates are pre-designed visual frameworks that help presenters effectively communicate complex systems, structures, and relationships. I've found these templates invaluable for transforming abstract concepts into clear, digestible visuals that resonate with stakeholders at all levels of technical understanding.

Key Benefits of Using Pre-designed Templates
- Time Efficiency: I save hours by starting with a professionally designed foundation rather than creating diagrams from scratch.
- Visual Consistency: Templates ensure uniform styling across all architecture components, creating a cohesive presentation.
- Professional Polish: Pre-designed templates incorporate design best practices that elevate the overall quality of presentations.
- Focus on Content: With the design framework already established, I can concentrate on communicating the architectural concepts rather than worrying about visual elements.
When stakeholders can clearly visualize an architecture, they're better equipped to understand its implications, identify potential issues, and make informed decisions. This is particularly important when presenting to cross-functional teams with varying levels of technical expertise.
I've discovered that tools like PageOn.ai excel at transforming complex architectural concepts into clear visual representations. By leveraging AI-powered visualization capabilities, I can quickly generate professional diagrams that would otherwise require significant design expertise and time investment.
From Complexity to Clarity: The Value of Architecture Templates
flowchart TD
A[Raw Architecture Concepts] --> B[Template Selection]
B --> C[Component Mapping]
C --> D[Visual Customization]
D --> E[Polished Presentation]
style A fill:#FF8000,stroke:#333,stroke-width:1px,color:white
style B fill:#42A5F5,stroke:#333,stroke-width:1px,color:white
style C fill:#66BB6A,stroke:#333,stroke-width:1px,color:white
style D fill:#AB47BC,stroke:#333,stroke-width:1px,color:white
style E fill:#FF5252,stroke:#333,stroke-width:1px,color:white
Essential Types of Architecture Diagram Templates
In my experience, selecting the right type of architecture template is crucial for effectively communicating your specific system or design. Here are the most popular and versatile architecture diagram templates I regularly use in my presentations:
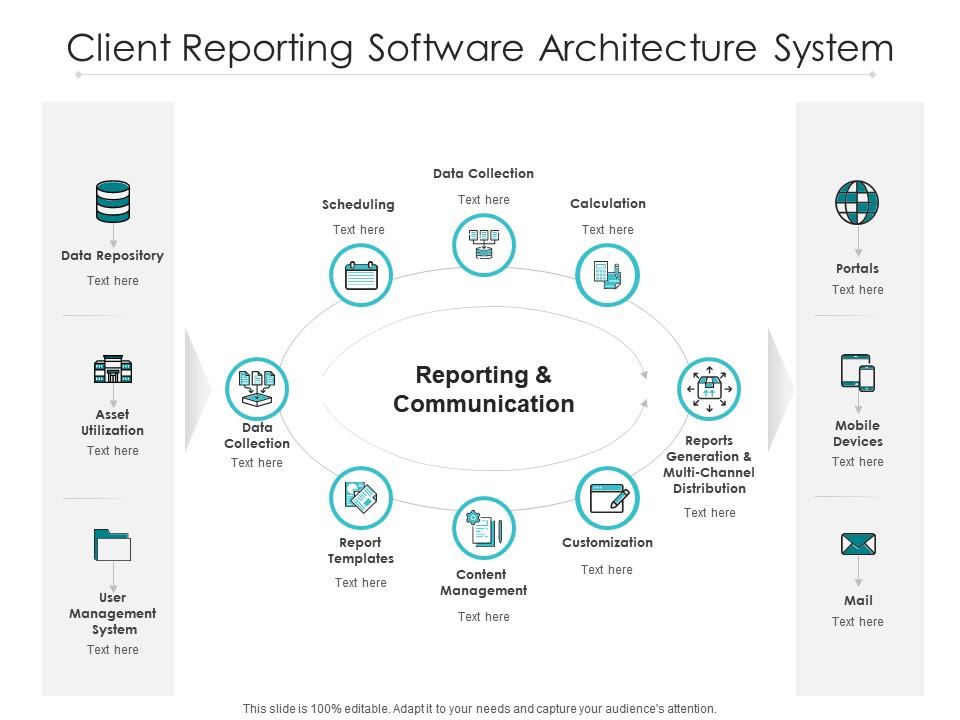
System Architecture Templates

System architecture templates provide a comprehensive view of how various components interact within a system. I find these particularly useful when I need to demonstrate the relationships between different elements and their functional dependencies.
- Component Diagrams: These templates highlight individual system elements and their relationships, making them perfect for showcasing modular architectures.
- Layered Architecture Templates: When I need to illustrate hierarchical structures with clear boundaries between layers (presentation, business logic, data), these templates provide an intuitive visual framework.
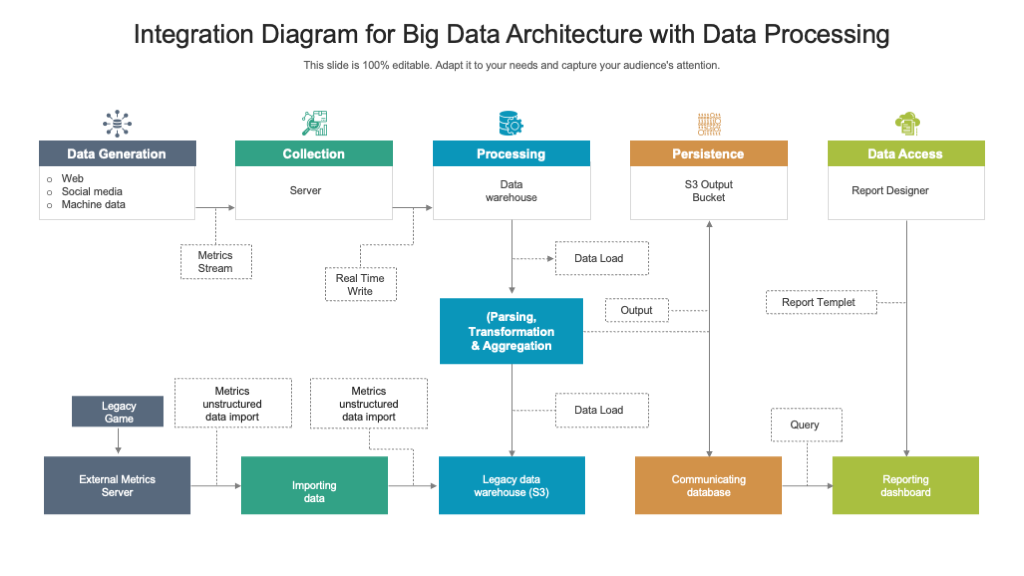
- Integration Pattern Templates: These specialized templates help me display connections between systems, emphasizing data flow and communication protocols.
Network Architecture Diagrams
Common Network Architecture Template
flowchart TD
Internet((Internet)) --- FW[Firewall]
FW --- LB[Load Balancer]
subgraph "Public Subnet"
LB --- WS1[Web Server 1]
LB --- WS2[Web Server 2]
end
subgraph "Private Subnet"
WS1 --- AS1[App Server 1]
WS2 --- AS2[App Server 2]
AS1 --- DB[(Database)]
AS2 --- DB
end
style Internet fill:#FF8000,stroke:#333,stroke-width:1px,color:white
style FW fill:#FF5252,stroke:#333,stroke-width:1px,color:white
style LB fill:#42A5F5,stroke:#333,stroke-width:1px,color:white
style WS1 fill:#66BB6A,stroke:#333,stroke-width:1px,color:white
style WS2 fill:#66BB6A,stroke:#333,stroke-width:1px,color:white
style AS1 fill:#AB47BC,stroke:#333,stroke-width:1px,color:white
style AS2 fill:#AB47BC,stroke:#333,stroke-width:1px,color:white
style DB fill:#FFC107,stroke:#333,stroke-width:1px,color:white
Network architecture templates are essential for visualizing infrastructure components and their connections. I rely on these when presenting network designs to both technical and non-technical stakeholders.
- Cloud Infrastructure Templates: These include standardized icons for AWS, Azure, or GCP services, making cloud architecture presentations immediately recognizable and consistent.
- On-premises Network Templates: When I'm presenting traditional infrastructure designs, these templates help visualize server rooms, network equipment, and physical connections.
- Hybrid Architecture Models: For organizations bridging cloud and on-premises resources, these specialized templates clearly show the connections between environments.
Application Architecture Templates

Application architecture templates focus on software components and their interactions. I find these invaluable when explaining application design decisions and structural patterns.
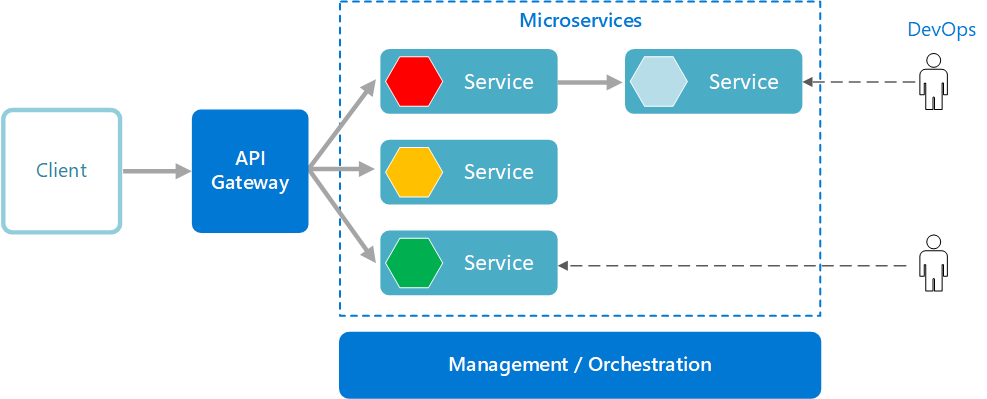
- Microservices Architecture Templates: These visualize containerized services, API gateways, and service discovery mechanisms, perfect for modern application presentations.
- Monolithic Application Templates: When presenting traditional application structures, these templates help illustrate the integrated components within a single codebase.
- Service-Oriented Architecture (SOA) Templates: These highlight service boundaries, enterprise service buses, and message queues in a clear, standardized format.
Architecture Template Popularity by Type
Industry-Specific Architecture Templates
Different industries have developed specialized architecture templates to address their unique requirements. I've found that using industry-specific templates helps communicate more effectively with stakeholders who are familiar with these standardized approaches.
Enterprise Architecture Frameworks

Enterprise architecture templates provide standardized approaches for visualizing organization-wide technology landscapes. These templates are particularly valuable when presenting to executive stakeholders who need to understand how technology aligns with business objectives.
- TOGAF-Compliant Templates: These follow The Open Group Architecture Framework standards, with specific sections for business, application, data, and technology architectures.
- Zachman Framework Templates: When I need to present multiple perspectives (executive, business management, architect), these templates organize information according to the well-established Zachman Framework.
- Business Capability Mapping Templates: These specialized templates help visualize how technology components support specific business capabilities, creating clear alignment between IT and business objectives.
Software Development Architecture
DevOps Pipeline Architecture Template
flowchart LR
Dev[Developer] --> |Commit| Git[(Git Repository)]
Git --> |Trigger| CI[CI Pipeline]
CI --> Tests[Automated Tests]
Tests --> |Pass| Build[Build Artifacts]
Build --> |Deploy to| Stage[Staging Environment]
Stage --> |Approval| Prod[Production]
style Dev fill:#FF8000,stroke:#333,stroke-width:1px,color:white
style Git fill:#42A5F5,stroke:#333,stroke-width:1px,color:white
style CI fill:#66BB6A,stroke:#333,stroke-width:1px,color:white
style Tests fill:#AB47BC,stroke:#333,stroke-width:1px,color:white
style Build fill:#FFC107,stroke:#333,stroke-width:1px,color:white
style Stage fill:#FF5252,stroke:#333,stroke-width:1px,color:white
style Prod fill:#26C6DA,stroke:#333,stroke-width:1px,color:white
Software development architecture templates focus on development processes, deployment pipelines, and code organization. I use these templates when presenting to development teams and engineering managers.
- DevOps Pipeline Templates: These visualize the continuous integration and delivery processes, showing how code flows from development to production.
- CI/CD Workflow Templates: When I need to detail the automated testing, building, and deployment stages, these specialized templates provide a clear visualization framework.
- Agile Development Templates: These help illustrate sprint cycles, feature development processes, and integration points between development and operations teams.
Cloud Provider-Specific Templates

Major cloud providers offer standardized templates that incorporate their specific service icons and architectural patterns. I've found these templates essential when presenting cloud-native solutions to stakeholders.
- AWS Architecture Templates: These include official AWS service icons and recommended architecture patterns, making AWS-based solutions immediately recognizable.
- Azure Architecture Templates: When presenting Microsoft Azure solutions, these templates provide standardized visualizations of Azure services and their connections.
- Google Cloud Platform Templates: For GCP-based architectures, these templates incorporate Google's design language and service representations for consistent presentations.
Industry-Specific Template Usage
Format and Platform Considerations
The effectiveness of architecture diagrams is significantly influenced by the presentation format and platform. I've learned to carefully consider these aspects when selecting templates for my presentations.
PowerPoint-Optimized Templates

PowerPoint remains one of the most popular platforms for presenting architecture diagrams, particularly in corporate environments. I've found that templates specifically designed for PowerPoint offer unique advantages for architecture presentations.
- Aspect Ratio Considerations: When selecting templates, I consider whether I'll be presenting on standard (4:3) or widescreen (16:9) displays, as this affects how diagrams are displayed.
- Editable Component Libraries: The best PowerPoint templates include libraries of editable architecture components that can be easily customized and rearranged.
- Animation Capabilities: For complex architectures, I look for templates that support sequential animations to guide the audience through the system step by step.
As noted by industry experts, PowerPoint templates enable users to customize diagrams to fit specific project needs, incorporating elements like floor plans, elevation views, and structural details while maintaining a consistent visual style.
Google Slides Templates

Google Slides has become increasingly popular for architecture presentations, particularly in organizations that embrace cloud-based collaboration. I've found several advantages to using Google Slides templates for certain presentation scenarios.
- Collaboration-Friendly: When working with distributed teams, Google Slides templates allow multiple contributors to refine architecture diagrams simultaneously.
- Cross-Platform Compatibility: These templates ensure consistent rendering across different devices and operating systems, which is crucial for remote presentations.
- Cloud-Based Sharing: The ability to instantly share and update presentations makes Google Slides templates particularly valuable for iterative architecture reviews.
Specialized Architecture Diagramming Tools
Tool Integration Workflow
flowchart LR
A[Specialized Tool] -->|Export| B[Diagram File]
B -->|Import to| C[Presentation Software]
B -->|Convert via| D[PageOn.ai]
D -->|Enhanced Output| C
style A fill:#FF8000,stroke:#333,stroke-width:1px,color:white
style B fill:#42A5F5,stroke:#333,stroke-width:1px,color:white
style C fill:#66BB6A,stroke:#333,stroke-width:1px,color:white
style D fill:#FF5252,stroke:#333,stroke-width:1px,color:white
Many architecture diagrams begin life in specialized diagramming tools before being incorporated into presentations. I've found that understanding the integration between these tools and presentation platforms is essential for maintaining diagram quality.
- Lucidchart, Draw.io, and Visio Templates: These specialized tools offer extensive template libraries specifically designed for various architecture types.
- Import/Export Considerations: When selecting templates, I consider how well they'll maintain their visual integrity when exported to presentation software.
- Cross-Tool Compatibility: I've found that PageOn.ai excels at seamlessly converting between specialized diagramming tools and presentation formats, preserving the diagram's structure and styling.
Platform Popularity for Architecture Presentations
Design Elements of Effective Architecture Templates
The visual design of architecture templates significantly impacts how effectively they communicate complex systems. In my experience, understanding and leveraging key design elements is crucial for creating compelling architecture presentations.
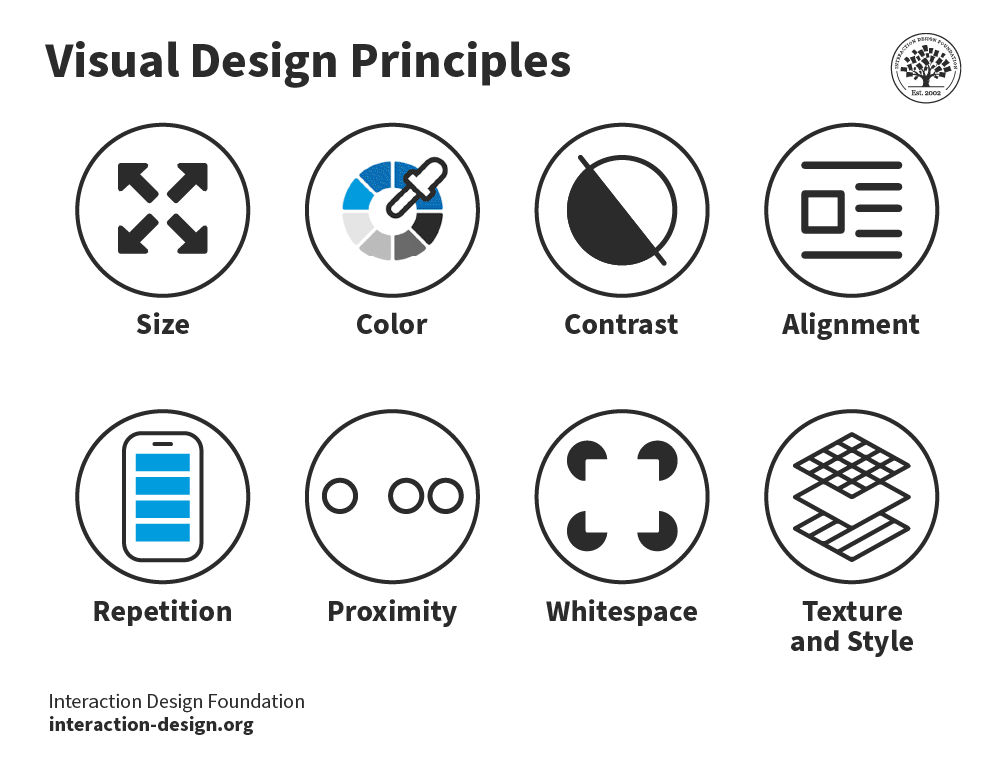
Visual Hierarchy Techniques

Effective architecture templates employ visual hierarchy to guide the viewer's attention and communicate the relative importance of different components. I've found several techniques particularly useful in architecture presentations.
- Color Coding Systems: The best templates use consistent color schemes to differentiate between component types (e.g., blue for data stores, green for processing components).
- Size and Positioning: I look for templates that use size variations to emphasize key components and strategic positioning to show relationships.
- Connection Line Styles: Different line styles (solid, dashed, dotted) and thicknesses help distinguish between various types of relationships and data flows.
Professional Styling Options
Color Scheme Effectiveness for Architecture Diagrams
The styling of architecture templates significantly impacts how they're perceived by different audiences. I've found that professional styling considerations can elevate the credibility and impact of architecture presentations.
- Corporate-Friendly Color Schemes: The most versatile templates offer color options that can be aligned with corporate branding guidelines.
- Typography for Technical Diagrams: I look for templates that use clear, readable fonts at appropriate sizes for labels and annotations.
- Background Patterns and Textures: Subtle background elements can enhance the visual appeal of diagrams without distracting from the core content.
Customization Features

The ability to customize templates to specific project requirements is essential for creating relevant and accurate architecture diagrams. I prioritize templates with robust customization options.
- Editable Icon Libraries: The best templates include comprehensive libraries of architecture icons that can be easily modified and arranged.
- Scalable Components: I look for templates with vector-based elements that maintain quality when resized for different presentation contexts.
- AI-Assisted Customization: I've found that PageOn.ai's AI Blocks feature is particularly valuable for quickly customizing templates to specific project requirements, allowing me to adapt standard templates to unique architectural scenarios.
Visual Design Elements Impact
flowchart TD
A[Visual Design Elements] --> B[Color Coding]
A --> C[Typography]
A --> D[Layout Structure]
A --> E[Connection Styles]
B --> F[Audience Comprehension]
C --> F
D --> F
E --> F
F --> G[Presentation Effectiveness]
style A fill:#FF8000,stroke:#333,stroke-width:1px,color:white
style B fill:#42A5F5,stroke:#333,stroke-width:1px,color:white
style C fill:#42A5F5,stroke:#333,stroke-width:1px,color:white
style D fill:#42A5F5,stroke:#333,stroke-width:1px,color:white
style E fill:#42A5F5,stroke:#333,stroke-width:1px,color:white
style F fill:#66BB6A,stroke:#333,stroke-width:1px,color:white
style G fill:#FF5252,stroke:#333,stroke-width:1px,color:white
Popular Architecture Template Sources and Providers
Finding high-quality architecture diagram templates can significantly accelerate the creation of effective presentations. I've compiled a list of the most valuable sources I regularly use for architecture templates.
Premium Template Marketplaces

For professional presentations, I often turn to premium template marketplaces that offer high-quality, fully customizable architecture templates. These sources provide polished designs that can save significant preparation time.
- SlideTeam: Their architecture diagram bundles include comprehensive collections of templates for various architecture types, with consistent styling across all diagrams.
- SlideModel: I've found their professional PowerPoint template collections particularly valuable for enterprise architecture presentations, with extensive customization options.
- Creative Market and Envato: These marketplaces offer unique, design-forward architecture templates that stand out in more creative presentation contexts.
Free and Open-Source Options

For projects with budget constraints or for quick prototyping, I often leverage free and open-source architecture templates. While these may require more customization, they can provide a solid foundation.
- GitHub Repositories: Many developers and architects share their template collections on GitHub, often including specialized templates for specific technologies.
- Community-Driven Libraries: Platforms like visual presentation communities offer user-contributed templates that reflect current best practices.
- Open-Source Diagramming Tools: Tools like Draw.io include extensive template galleries with architecture-specific options that can be exported to presentation formats.
Using PageOn.ai to Discover Relevant Templates
Template Discovery and Customization Process
flowchart LR
A[Identify Architecture Type] --> B[Search via PageOn.ai]
B --> C[Review Template Options]
C --> D{Suitable Template?}
D -->|Yes| E[Customize Template]
D -->|No| F[Create Hybrid Template]
F --> E
E --> G[Final Presentation]
style A fill:#FF8000,stroke:#333,stroke-width:1px,color:white
style B fill:#42A5F5,stroke:#333,stroke-width:1px,color:white
style C fill:#66BB6A,stroke:#333,stroke-width:1px,color:white
style D fill:#AB47BC,stroke:#333,stroke-width:1px,color:white
style E fill:#FFC107,stroke:#333,stroke-width:1px,color:white
style F fill:#FF5252,stroke:#333,stroke-width:1px,color:white
style G fill:#26C6DA,stroke:#333,stroke-width:1px,color:white
I've found that AI-powered tools like PageOn.ai can significantly streamline the process of finding and customizing architecture templates. These platforms offer unique capabilities for template discovery and modification.
- Deep Search Capabilities: PageOn.ai's search functionality can identify architecture templates based on specific requirements and use cases, saving valuable research time.
- AI-Assisted Modifications: When I find a template that's close but not perfect, PageOn.ai helps me quickly modify it to match my specific architectural needs.
- Hybrid Template Creation: One of my favorite features is the ability to combine elements from multiple templates to create custom visualizations that perfectly match my architectural requirements.
For specialized presentation needs, I've found that combining presentation layout design techniques with architecture-specific templates produces the most effective results.
Best Practices for Architecture Diagram Presentations
Creating effective architecture diagram presentations requires more than just selecting the right template. Over the years, I've developed several best practices that significantly enhance the impact and clarity of architecture presentations.
Audience-Focused Template Selection

One of the most important lessons I've learned is that different audiences require different levels of detail and focus in architecture diagrams. Tailoring templates to specific audiences dramatically improves comprehension and engagement.
- Executive-Level Templates: When presenting to executives, I select templates that emphasize business outcomes, costs, and high-level architecture components without technical details.
- Technical Audience Templates: For engineering teams, I use templates that support detailed component specifications, interaction patterns, and technical constraints.
- Client Presentation Templates: When presenting to clients, I prioritize visually appealing templates that focus on value delivery and conceptual understanding rather than implementation details.
Progressive Disclosure Techniques
Progressive Disclosure Approach
flowchart TD
A[Overview Level] --> B[System Level]
B --> C[Component Level]
C --> D[Implementation Detail]
style A fill:#FF8000,stroke:#333,stroke-width:1px,color:white
style B fill:#42A5F5,stroke:#333,stroke-width:1px,color:white
style C fill:#66BB6A,stroke:#333,stroke-width:1px,color:white
style D fill:#FF5252,stroke:#333,stroke-width:1px,color:white
Complex architectures can overwhelm audiences when presented all at once. I've found that progressive disclosure techniques help manage complexity and maintain audience engagement.
- Layered Reveals: I select templates that support building complex architectures through sequential animation, revealing components in a logical order.
- Zoom-In Templates: For detailed explorations, I use templates that allow me to start with a high-level overview and then zoom into specific components as needed.
- Narrative Flow Development: PageOn.ai's Vibe Creation feature has been invaluable for developing a coherent narrative flow through complex architectures, helping me tell a compelling story about the system.
Accessibility and Clarity Considerations

Ensuring that architecture diagrams are accessible and clear to all audience members is a critical but often overlooked aspect of presentation design. I prioritize several key accessibility considerations.
- Color Contrast: I select templates with high contrast between elements and backgrounds, ensuring visibility in various projection environments.
- Text Size and Readability: The best architecture templates use appropriately sized text with clear fonts, making labels and annotations readable from anywhere in the presentation room.
- Alternative Representations: For particularly complex structures, I provide alternative visualization options, such as simplified overviews alongside detailed diagrams.
Presentation Effectiveness Factors
Future Trends in Architecture Diagram Templates
The field of architecture diagramming is rapidly evolving, with new technologies and approaches emerging regularly. I'm particularly excited about several trends that are transforming how we create and present architecture diagrams.
Interactive and Dynamic Templates

Static architecture diagrams are giving way to interactive experiences that allow audiences to explore systems at their own pace. I've found these dynamic templates particularly effective for complex architectures.
- Click-Through Exploration: Modern templates are incorporating clickable elements that reveal additional details or related components on demand.
- Real-Time Data Integration: Some advanced templates can connect to monitoring systems to display live metrics alongside architecture components.
- Interactive Transformations: I've been impressed by PageOn.ai's ability to transform static diagrams into interactive experiences, allowing for dynamic exploration of complex architectures during presentations.
3D and Immersive Architecture Visualizations

As presentation technologies advance, architecture templates are moving beyond 2D representations to embrace 3D and immersive visualizations. These approaches offer new ways to communicate spatial and hierarchical relationships.
- 3D Architecture Templates: These provide depth and perspective to help audiences better understand complex relationships between components.
- AR/VR Compatible Formats: Emerging templates support augmented and virtual reality presentations, allowing stakeholders to "walk through" system architectures.
- 2D-to-3D Transitions: Some advanced templates support seamless transitions between traditional 2D diagrams and 3D models, combining the clarity of 2D with the immersive benefits of 3D.
AI-Enhanced Architecture Templates
AI-Enhanced Template Creation Process
flowchart TD
A[Text Description] --> B[AI Analysis]
B --> C[Component Identification]
C --> D[Relationship Mapping]
D --> E[Layout Optimization]
E --> F[Final Diagram]
style A fill:#FF8000,stroke:#333,stroke-width:1px,color:white
style B fill:#42A5F5,stroke:#333,stroke-width:1px,color:white
style C fill:#66BB6A,stroke:#333,stroke-width:1px,color:white
style D fill:#AB47BC,stroke:#333,stroke-width:1px,color:white
style E fill:#FFC107,stroke:#333,stroke-width:1px,color:white
style F fill:#FF5252,stroke:#333,stroke-width:1px,color:white
Perhaps the most transformative trend I'm seeing is the integration of artificial intelligence into architecture template creation and customization. AI is dramatically reducing the time and expertise required to create effective architecture diagrams.
- Text-to-Diagram Generation: AI systems can now generate initial architecture diagrams from text descriptions, providing a starting point that can be refined.
- Smart Layout Suggestions: Advanced templates include AI-powered layout algorithms that automatically arrange components for optimal clarity based on their relationships.
- Agentic Visualization: PageOn.ai's Agentic capabilities are particularly impressive, transforming high-level architectural concepts into polished visuals with minimal input, dramatically accelerating the diagram creation process.
For those looking to create compelling visual narratives, exploring corporate presentation examples can provide valuable inspiration for architecture diagram presentations.
Future Trend Adoption Timeline
Transform Your Architecture Diagrams with PageOn.ai
Stop struggling with complex diagramming tools or settling for generic templates. PageOn.ai helps you create stunning, professional architecture visualizations in minutes, not hours.
Start Creating with PageOn.ai TodayConclusion: Selecting the Right Templates for Your Architecture Presentations
Throughout this guide, I've shared my insights on the diverse landscape of architecture diagram templates and how to leverage them effectively in presentations. The right template can transform complex architectural concepts into clear, compelling visuals that resonate with your audience.
When selecting architecture templates for your next presentation, consider your specific audience, the complexity of your architecture, and the story you want to tell. Remember that effective architecture diagrams are not just about technical accuracy—they're about communication and clarity.
As presentation technologies continue to evolve, we're seeing exciting new possibilities in interactive, 3D, and AI-enhanced templates. These innovations are making it easier than ever to create professional, impactful architecture visualizations without specialized design skills.
For those looking to elevate their architecture presentations, I've found that sales presentation templates often contain valuable design patterns that can be adapted for architecture diagrams, particularly when communicating value propositions.
Whether you're presenting system architectures, network diagrams, or application structures, the right template will help you communicate complex concepts with clarity and confidence. By applying the principles and practices outlined in this guide, you'll be well-equipped to create architecture diagrams that inform, engage, and inspire your audience.
And remember, tools like PageOn.ai can dramatically streamline the process of finding, customizing, and creating architecture templates, allowing you to focus on the content and message rather than the mechanics of diagram creation.
You Might Also Like
Beyond The Pitch: Visualizing Startup Traction Metrics That Win VC Funding
Discover the essential startup traction metrics that venture capitalists truly value. Learn how to visualize growth, efficiency, and revenue metrics to secure funding for your startup.
Transforming Industries with Language Models: From Summarization to Question Answering
Explore practical applications of language models from text summarization to question answering systems. Learn how LLMs are transforming healthcare, finance, e-commerce and more with PageOn.ai.
Essential Elements Every Successful Startup Pitch Deck Must Include | PageOn.ai Guide
Discover the 9 essential elements every winning startup pitch deck needs, from compelling opening hooks to financial projections that captivate investors and secure funding.
Visualizing the CIA Triad: A Modern Framework for Cybersecurity Success
Discover how the CIA triad (Confidentiality, Integrity, Availability) forms the foundation of modern cybersecurity. Learn implementation strategies and visualization techniques for security success.