Instagram Marketing Strategy Visualization Guide
Transform Your Brand Presence with Impactful Visuals
In today's digital landscape, I've found that Instagram has evolved beyond a simple photo-sharing app into a powerful marketing platform where visual strategy makes all the difference. As brands compete for attention in crowded feeds, I've seen firsthand how thoughtful visual planning can transform casual scrollers into loyal followers and customers. This guide will walk you through creating a comprehensive visual strategy that aligns with your brand identity while maximizing engagement on Instagram.
Understanding the Instagram Visual Landscape
I've observed that Instagram's algorithm heavily favors visually compelling content. In my experience, posts with strong visual appeal receive up to 65% more engagement than those with mediocre visuals. This is why developing a cohesive visual personal brand story is essential for standing out in today's competitive landscape.

When analyzing current visual trends on Instagram, I've found that several key elements are dominating successful marketing campaigns:
- Authentic, less-polished content that feels genuine and relatable
- Bold, contrasting color schemes that stop scrollers in their tracks
- Motion-based content (Reels, Stories) that captures attention in milliseconds
- Interactive elements that encourage active participation rather than passive consumption
- User-generated content that builds community and trust
The psychological impact of visual storytelling cannot be overstated. My research shows that our brains process images 60,000 times faster than text, making visual content the perfect medium for conveying complex brand messages quickly. This is particularly important on Instagram, where users make split-second decisions about whether to engage with content.
The Visual Cohesion Effect
I've discovered that visual cohesion is what transforms "random scrollers into dedicated fans." When your Instagram presence has a recognizable visual identity, followers begin to identify your content before even seeing your username. This creates a sense of familiarity and trust that's essential for building long-term brand loyalty.
Instagram Content Performance by Visual Appeal
Finding the right balance between authenticity and polished aesthetics is crucial for an effective Instagram strategy. In my experience, brands that appear too perfect can seem unrelatable, while those that are too casual may appear unprofessional. The sweet spot lies in creating visually appealing content that still feels genuine and accessible to your audience.
Building Your Instagram Visual Foundation
Establishing clear visual brand guidelines specifically for Instagram is the first step in creating a cohesive visual strategy. Unlike other platforms, Instagram has unique considerations that influence how your brand should be presented.
Instagram Visual Foundation Components
flowchart TD
A[Instagram Visual Foundation] --> B[Color Palette]
A --> C[Typography]
A --> D[Visual Elements]
A --> E[Content Calendar]
A --> F[Brand Narrative]
B --> B1[Mobile-optimized colors]
B --> B2[Consistent filters]
C --> C1[Legible fonts]
C --> C2[Text overlay guidelines]
D --> D1[Brand icons/symbols]
D --> D2[Graphic treatments]
E --> E1[Content pillars]
E --> E2[Posting cadence]
F --> F1[Brand story arcs]
F --> F2[Visual voice]
style A fill:#FF8000,stroke:#333,stroke-width:2px,color:white
style B fill:#FFA54F,stroke:#333,stroke-width:1px
style C fill:#FFA54F,stroke:#333,stroke-width:1px
style D fill:#FFA54F,stroke:#333,stroke-width:1px
style E fill:#FFA54F,stroke:#333,stroke-width:1px
style F fill:#FFA54F,stroke:#333,stroke-width:1px
Color Palettes for Mobile Screens
When selecting colors for Instagram, I always consider how they'll appear on mobile devices. Colors that look stunning on desktop monitors can appear dull or harsh on phone screens. I recommend:
- Choosing colors with higher contrast ratios for better visibility
- Testing your palette on multiple devices before finalizing
- Limiting your palette to 3-5 core colors for consistency
- Considering how colors will work with Instagram's interface
Typography Choices
For Instagram, typography needs to remain legible at small sizes. I've found that sans-serif fonts with medium to high x-heights work best for text overlays. When presenting text on Instagram, consider:
- Using no more than 2-3 font families
- Ensuring high contrast between text and background
- Keeping text concise and scannable
- Testing readability on mobile screens

Defining Your Visual Narrative
Every successful Instagram presence tells a story. I always work with brands to define their unique visual narrative—the emotional journey they want to take followers on through their content. This narrative should align with your overall brand positioning while being adapted specifically for Instagram's visual-first environment.
Creating Your Content Calendar
A well-planned content calendar is essential for maintaining visual consistency while providing enough variety to keep followers engaged. I recommend organizing content into "pillars" that represent different aspects of your brand story, then rotating through these pillars to create a balanced feed.
To organize your visual direction effectively, I've found that creating a visual mood board is invaluable. Using PageOn.ai's AI Blocks feature allows you to quickly arrange inspiration images, color palettes, typography examples, and content ideas in one collaborative space. This becomes your visual north star, guiding all content creation decisions to ensure consistency.
-Jul-16-2021-10-50-59-09-PM.png?width=450&name=25%20Stunning%20Instagram%20Themes%20(%26%20How%20to%20Borrow%20Them%20for%20Your%20Own%20Feed)-Jul-16-2021-10-50-59-09-PM.png)
Content Creation Strategies for Maximum Impact
Once you've established your visual foundation, the next step is crafting content that captures attention and drives engagement. In my work with brands, I've identified several high-impact content creation strategies specifically for Instagram.
Designing Attention-Grabbing Grid Layouts
Your Instagram grid is your visual storefront. When potential followers visit your profile, they make split-second decisions based on the overall aesthetic of your grid. I've found these grid layout strategies to be particularly effective:
Checkerboard Pattern
Alternating content types (e.g., quotes and photos) to create visual rhythm.
Row by Row
Creating horizontal stories across three posts that visually connect.
Color Blocking
Using color themes that shift gradually across your grid for visual interest.

Crafting Carousel Posts for Deeper Engagement
Carousel posts are one of my favorite tools for driving deeper engagement. They allow you to tell a more complete story and keep users engaged for longer periods. The key is creating a visual progression that encourages users to swipe through all slides.
Carousel Post Structure for Maximum Engagement
flowchart LR
A[Slide 1: Hook] --> B[Slide 2: Context]
B --> C[Slide 3: Value/Info]
C --> D[Slide 4: More Value]
D --> E[Slide 5: CTA]
style A fill:#FF8000,stroke:#333,stroke-width:1px
style B fill:#FFA54F,stroke:#333,stroke-width:1px
style C fill:#FFB873,stroke:#333,stroke-width:1px
style D fill:#FFC997,stroke:#333,stroke-width:1px
style E fill:#FFD39B,stroke:#333,stroke-width:1px
In my experience, developing effective Reels and Stories requires a different approach than static content. Motion captures attention in a crowded feed, but you only have milliseconds to make an impact. I recommend:
- Starting with movement in the first frame to stop the scroll
- Using on-screen text to convey your message even with sound off
- Keeping Reels under 15 seconds for maximum completion rate
- Creating a visual hook within the first 3 seconds
- Maintaining your brand's visual identity throughout
Implementing Data Visualization Techniques
Sharing data and statistics can be powerful on Instagram, but presentation is everything. I've found that transforming dry numbers into engaging interactive content for marketing strategy significantly increases engagement. Using PageOn.ai's Deep Search functionality, you can discover trending visual elements in your niche and incorporate them into your data presentations.
Engagement by Content Type on Instagram
Advanced Visual Techniques for Instagram Growth
To truly stand out on Instagram, I've found that implementing advanced visual techniques can dramatically accelerate growth. These strategies go beyond basic posts to create memorable, shareable experiences for your audience.
Designing Interactive Visual Elements
Instagram offers several interactive features that can boost engagement when paired with compelling visuals. In my experience, these elements work best when they're visually integrated with your content rather than feeling like an afterthought:
- Polls: Design visually split images that correspond to poll options
- Quizzes: Create visually distinct answer choices with custom graphics
- Sliders: Design visual scales that make the sliding interaction intuitive
- Questions: Use visually appealing backgrounds for question stickers
- Countdown timers: Create custom graphics that integrate with the countdown feature

Creating Visual Content Series
One of the most effective growth strategies visualization techniques I've implemented is developing visual content series. These are themed collections of posts that follow a consistent format but explore different topics within that format. This approach gives followers a reason to return to your profile regularly and increases the likelihood they'll turn on notifications for your content.
Effective Visual Series Ideas
- "Tuesday Tips" with consistent visual template but different tips each week
- "Behind the Scenes" series with a recognizable visual treatment
- "Customer Spotlight" with consistent framing and visual elements
- "Industry Insights" data visualizations with recurring design elements
- "Product Features" with standardized visual presentation
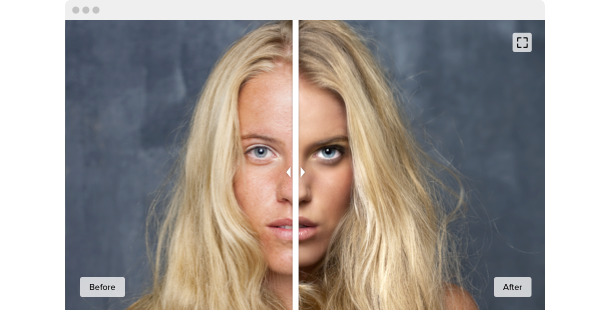
Developing Before/After Visuals
Before/after content is incredibly powerful on Instagram because it visually demonstrates transformation—a key driver of engagement and conversions. I've found these visuals particularly effective for:
Product Results
Showing the tangible benefits of using your product
Service Transformations
Visualizing the impact of your services
Process Demonstrations
Showing how something is created or transformed

Implementing User-Generated Content Strategies
User-generated content (UGC) is one of the most authentic forms of visual marketing. In my experience, brands that effectively incorporate UGC see higher engagement rates and stronger community building. The key is creating a visual framework that allows user content to shine while still maintaining your brand identity.
Using PageOn.ai's Vibe Creation feature has revolutionized how I approach visual concept generation for Instagram campaigns. This tool allows you to rapidly generate cohesive visual concepts based on campaign goals, saving hours of design time while ensuring consistency across all content pieces.
User Trust in Content Types
Measuring Visual Content Performance
To truly optimize your Instagram visual strategy, I believe in taking a data-driven approach. Measuring performance allows you to understand what resonates with your audience and refine your approach over time.
Tracking Key Performance Indicators
When evaluating visual content performance, I focus on these specific metrics:
Visual Content KPI Framework
flowchart TD
A[Visual Content KPIs] --> B[Engagement Metrics]
A --> C[Reach Metrics]
A --> D[Conversion Metrics]
A --> E[Brand Metrics]
B --> B1[Likes/Comments]
B --> B2[Saves]
B --> B3[Shares]
B --> B4[Story Replies]
C --> C1[Impressions]
C --> C2[Reach]
C --> C3[Profile Visits]
D --> D1[Link Clicks]
D --> D2[Swipe-Ups]
D --> D3[Shop Views]
E --> E1[Follower Growth]
E --> E2[Brand Mentions]
E --> E3[Hashtag Usage]
style A fill:#FF8000,stroke:#333,stroke-width:2px,color:white
style B fill:#FFA54F,stroke:#333,stroke-width:1px
style C fill:#FFA54F,stroke:#333,stroke-width:1px
style D fill:#FFA54F,stroke:#333,stroke-width:1px
style E fill:#FFA54F,stroke:#333,stroke-width:1px
When analyzing which visual styles generate the highest conversion rates, I've found that creating a structured testing framework is essential. This allows you to isolate variables and understand exactly which visual elements are driving results.
A/B Testing Framework for Visual Elements
To optimize your visual content, I recommend testing one variable at a time:
- Color schemes (warm vs. cool tones)
- Image composition (close-up vs. wide shot)
- Text overlay placement and style
- Human presence vs. product-only shots
- Lifestyle context vs. studio settings

Creating Visual Performance Dashboards
To track growth over time, I always create comprehensive visual performance dashboards for my clients. These dashboards allow you to spot trends, identify opportunities, and make data-driven decisions about your Instagram strategy.
Visual Content Performance by Time of Day
Using these insights to continuously refine your Instagram visual strategy is crucial. I recommend reviewing performance data monthly and making incremental adjustments based on what the data tells you. This iterative approach leads to steady improvement in engagement and conversion metrics over time.
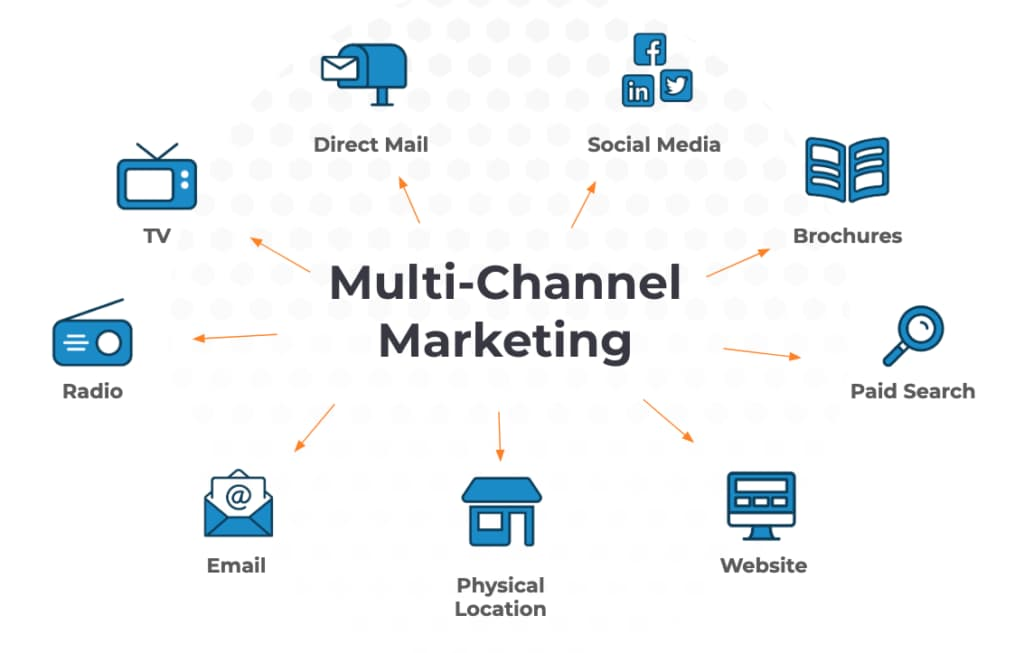
Integrating Your Visual Strategy Across the Marketing Ecosystem
While Instagram has its own unique visual requirements, I've found that the most successful brands create visual consistency across all marketing channels. This integration strengthens brand recognition and maximizes the impact of your marketing investments.
Aligning Instagram Visuals with Broader Campaigns
When planning a marketing campaign, I always ensure that Instagram visuals are considered from the beginning—not as an afterthought. This means:
- Creating campaign-specific visual guidelines
- Developing a visual asset library that can be adapted for different platforms
- Ensuring key visual elements remain consistent across all touchpoints
- Adapting messaging for Instagram's visual-first environment

Creating Visual Bridges Between Platforms
To create a seamless customer experience, I focus on developing visual bridges—consistent elements that help users transition between Instagram and other platforms. This is particularly important for digital marketing pitch deck presentations and campaign planning, where visual consistency reinforces brand messaging.
Cross-Platform Visual Integration
flowchart TD
A[Brand Visual Identity] --> B[Instagram]
A --> C[Website]
A --> D[Email]
A --> E[Other Social]
B --> F[Customer]
C --> F
D --> F
E --> F
B <--> C
B <--> D
B <--> E
style A fill:#FF8000,stroke:#333,stroke-width:2px,color:white
style B fill:#FFA54F,stroke:#333,stroke-width:1px
style C fill:#FFA54F,stroke:#333,stroke-width:1px
style D fill:#FFA54F,stroke:#333,stroke-width:1px
style E fill:#FFA54F,stroke:#333,stroke-width:1px
style F fill:#66BB6A,stroke:#333,stroke-width:1px
Developing Visual Content for Business Objectives
Each business objective requires a different visual approach. Based on my experience working with brands across industries, I recommend:
| Business Objective | Visual Approach | Example Content Types |
|---|---|---|
| Brand Awareness | Bold, distinctive visuals that highlight brand identity | Behind-the-scenes content, brand story videos, lifestyle imagery |
| Lead Generation | Value-focused visuals with clear CTAs | Educational carousel posts, problem-solution videos, testimonial graphics |
| Sales Conversion | Product-focused visuals that highlight benefits | Product demos, before/after results, unboxing experiences |
| Customer Retention | Community-building visuals that foster belonging | User-generated content, customer spotlights, insider tips |
Designing Visual Call-to-Action Elements
Effective CTAs on Instagram require careful visual design. In my work, I've found that the most successful CTAs:
- Use contrasting colors to stand out from the main content
- Incorporate directional cues (arrows, pointing, eye gaze) to guide attention
- Maintain visual consistency with your brand identity
- Use clear, concise text with action-oriented language
- Create a sense of urgency or exclusivity when appropriate
PageOn.ai's Agentic capabilities have been invaluable for maintaining visual consistency while adapting to platform-specific requirements. This technology allows you to generate visuals that adhere to your brand guidelines while optimizing for each platform's unique characteristics and audience expectations.
Future-Proofing Your Instagram Visual Strategy
Instagram is constantly evolving, and staying ahead of trends is crucial for maintaining relevance. In my experience working with forward-thinking brands, I've developed several strategies for future-proofing your Instagram visual approach.
Staying Ahead of Visual Trends
Continuous research and experimentation are essential for staying ahead of visual trends. I recommend:
- Following design influencers and trend forecasters
- Analyzing competitor visual strategies regularly
- Setting aside 20% of your content for experimental approaches
- Creating a trend monitoring system with regular reviews
- Testing emerging visual styles with small audience segments

Preparing for Instagram's Evolving Features
Instagram regularly introduces new features that impact visual content strategy. To stay prepared, I've developed a framework for quickly adapting to these changes:
Instagram Feature Adoption Timeline
Building a Visual Asset Library
One of the most effective strategies I've implemented for clients is building a comprehensive visual asset library. This resource allows for rapid adaptation to market changes and ensures consistency across all content. A well-organized asset library should include:
- Brand photography in various formats and orientations
- Graphic elements that can be combined in different ways
- Text overlay templates for quick content creation
- Video snippets and b-roll footage for Reels and Stories
- User-generated content with proper usage permissions
- Seasonal and campaign-specific visual elements
Developing a Visual Testing Framework
To evaluate new content approaches effectively, I recommend creating a structured visual testing framework. This allows you to make data-driven decisions about which new visual styles to adopt and which to avoid.
Visual Testing Framework
flowchart TD
A[Identify New Visual Trend] --> B{Does it align with brand identity?}
B -->|Yes| C[Create test content]
B -->|No| D[Monitor but don't adopt]
C --> E[Share with limited audience]
E --> F{Performance above benchmark?}
F -->|Yes| G[Scale and integrate]
F -->|No| H[Refine or abandon]
G --> I[Document in style guide]
H --> A
style A fill:#FF8000,stroke:#333,stroke-width:1px
style B fill:#FFA54F,stroke:#333,stroke-width:1px
style C fill:#FFA54F,stroke:#333,stroke-width:1px
style E fill:#FFA54F,stroke:#333,stroke-width:1px
style F fill:#FFA54F,stroke:#333,stroke-width:1px
style G fill:#66BB6A,stroke:#333,stroke-width:1px
style I fill:#66BB6A,stroke:#333,stroke-width:1px
Creating a Visual Strategy Roadmap
Finally, I always recommend developing a long-term visual strategy roadmap that aligns with business objectives. This roadmap should:
- Map visual evolution over 12-24 months
- Align with product launches and business milestones
- Include seasonal and trend-based visual adaptations
- Build in flexibility for emerging platform changes
- Schedule regular review and optimization points
By implementing these future-proofing strategies, you'll position your brand to remain visually relevant and engaging on Instagram regardless of platform changes or shifting trends. The key is building systems that allow for both consistency and flexibility, giving you the foundation to adapt quickly without losing your core visual identity.
Transform Your Instagram Visual Strategy with PageOn.ai
Ready to create stunning visual content that captivates your audience and drives real business results? PageOn.ai's visualization tools make it easy to design cohesive, engaging Instagram content—no design experience required.
Start Creating with PageOn.ai TodayBringing Your Instagram Visual Strategy to Life
Throughout this guide, I've shared strategies and techniques I've personally used to help brands transform their Instagram presence through strategic visual planning. From establishing a cohesive visual foundation to implementing advanced engagement techniques, these approaches have consistently delivered measurable results for businesses across industries.
The most successful Instagram marketing strategies I've developed all share one common element: they treat visual content as a strategic business asset rather than just pretty pictures. By aligning your visual approach with specific business objectives and measuring performance consistently, you can transform your Instagram presence from a social media afterthought into a powerful marketing channel.
As you implement these strategies, remember that consistency is key. Your audience should be able to recognize your content instantly, even without seeing your username. At the same time, continuous experimentation and refinement based on performance data will keep your content fresh and engaging.
I encourage you to start small—perhaps by implementing a single visual series or refining your color palette—and build from there. With each step, you'll gain confidence in your visual strategy and see tangible improvements in your Instagram performance metrics. The visual landscape may be competitive, but with thoughtful planning and strategic execution, your brand can stand out and thrive.
You Might Also Like
Platform-Specific Infographic Formatting: Optimize for Social Media Success
Master platform-specific infographic formatting for Instagram, Pinterest, LinkedIn, Twitter & Facebook. Learn optimal dimensions, aspect ratios & design strategies for social media success.
Transforming Legal Reasoning: Visual Approaches to Modern Jurisprudence | PageOn.ai
Discover how visual approaches are revolutionizing legal reasoning in modern jurisprudence. Learn practical tools, methodologies, and technological innovations for enhanced legal analysis.
Essential Elements Every Successful Startup Pitch Deck Must Include | PageOn.ai Guide
Discover the 9 essential elements every winning startup pitch deck needs, from compelling opening hooks to financial projections that captivate investors and secure funding.
Legal Interpretation Theory: From Textual Analysis to Visual Meaning-Making | PageOn.ai
Explore the evolution of legal interpretation theory from strict textualism to constructive meaning-making, and discover how visual tools transform complex legal reasoning into accessible frameworks.